[Django] RestFramework Image file upload ImageField
서버시나리오에서 빠지지 않는 기능은 이미지를 업로드 하고 보는 기능이다 RestFramework 을 이용하면 ImageField 를 활용하여 쉽게 Image를 업로드 할 수 있다. 기존에 사용했던 Model에 ImageField를 추가
freekim.tistory.com
이 포스팅 참고하면서 차근차근 따라했다.

프로젝트의 root directory 에 media 라는 폴더를 만들고
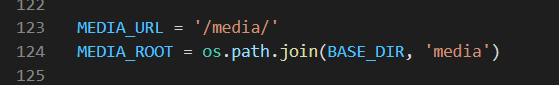
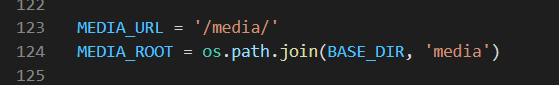
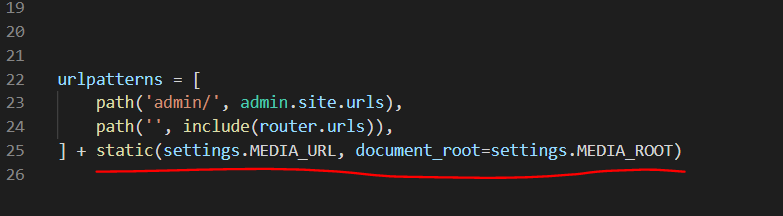
settings.py에 가서

이렇게 작성해준다.
MEDIA_URL 은 Media 파일에 대해서 고정된 URL 값을 설정할 때 사용하는 거고
MEDIA_ROOT 는 뭐냐면.. db에는 파일의 경로만 저장이 되기 때문에 앞으로 파일이 저장될 root 경로를 정해주는거다.

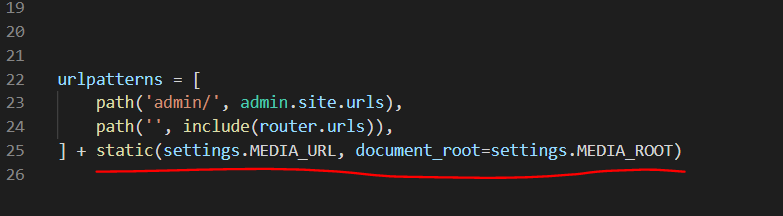
MEDIA_URL 에 대한 요청이 왔을 때 MEDIA에서 일을 처리함!
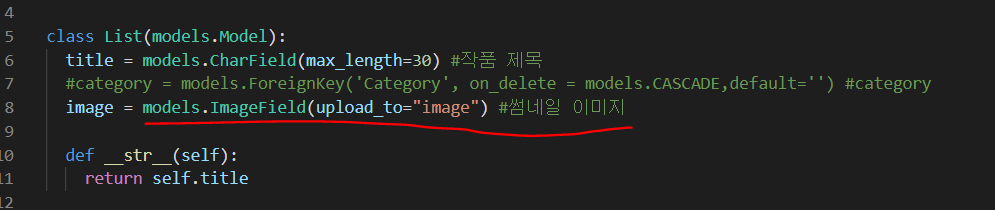
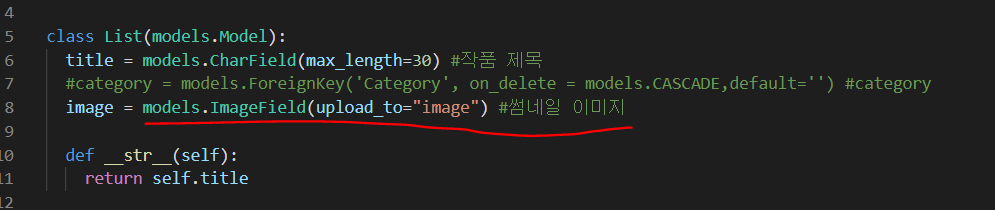
그리고 Models.py 에다가 ImageField 를 추가한다. 다음 사진이 추가한 모습이다.

후에 어드민 사이트에 들어가서 내 컴퓨터에 있는 이미지를 업로드 해봤다.

잘 들어간 모습.
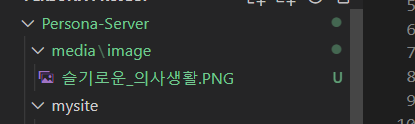
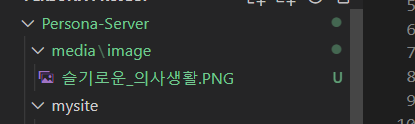
업로드한 이미지는 아까 만들었던 media 폴더에 들어가 있는걸 확인할 수 있다.

[Django] RestFramework Image file upload ImageField
서버시나리오에서 빠지지 않는 기능은 이미지를 업로드 하고 보는 기능이다 RestFramework 을 이용하면 ImageField 를 활용하여 쉽게 Image를 업로드 할 수 있다. 기존에 사용했던 Model에 ImageField를 추가
freekim.tistory.com
이 포스팅 참고하면서 차근차근 따라했다.

프로젝트의 root directory 에 media 라는 폴더를 만들고
settings.py에 가서

이렇게 작성해준다.
MEDIA_URL 은 Media 파일에 대해서 고정된 URL 값을 설정할 때 사용하는 거고
MEDIA_ROOT 는 뭐냐면.. db에는 파일의 경로만 저장이 되기 때문에 앞으로 파일이 저장될 root 경로를 정해주는거다.

MEDIA_URL 에 대한 요청이 왔을 때 MEDIA에서 일을 처리함!
그리고 Models.py 에다가 ImageField 를 추가한다. 다음 사진이 추가한 모습이다.

후에 어드민 사이트에 들어가서 내 컴퓨터에 있는 이미지를 업로드 해봤다.

잘 들어간 모습.
업로드한 이미지는 아까 만들었던 media 폴더에 들어가 있는걸 확인할 수 있다.