작은 프로젝트를 개발하다가 사진 슬라이드를 구현해야할 일이 있어 Swiper 를 선택하게 되었다.
Swiper React Components
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
공식 문서에 들어가서 찬찬히 보면 된다.
npm i swiper
일단 터미널에서 설치부터하고, 아래와 같이 사용하면 된다.(공식문서 예제다)
// import Swiper core and required modules
import { Navigation, Pagination, Scrollbar, A11y } from 'swiper';
import { Swiper, SwiperSlide } from 'swiper/react';
// Import Swiper styles
import 'swiper/css';
import 'swiper/css/navigation';
import 'swiper/css/pagination';
import 'swiper/css/scrollbar';
export default () => {
return (
<Swiper
// install Swiper modules
modules={[Navigation, Pagination, Scrollbar, A11y]}
spaceBetween={50}
slidesPerView={3}
navigation
pagination={{ clickable: true }}
scrollbar={{ draggable: true }}
onSwiper={(swiper) => console.log(swiper)}
onSlideChange={() => console.log('slide change')}
>
<SwiperSlide>Slide 1</SwiperSlide>
<SwiperSlide>Slide 2</SwiperSlide>
<SwiperSlide>Slide 3</SwiperSlide>
<SwiperSlide>Slide 4</SwiperSlide>
...
</Swiper>
);
};여기까지는 그냥 따라하면된다.
근데 내가 구현하고 싶은 디자인은 옆으로 넘어가는 이동 화살표 버튼이 파란색이 아니라 하얀색이었다.
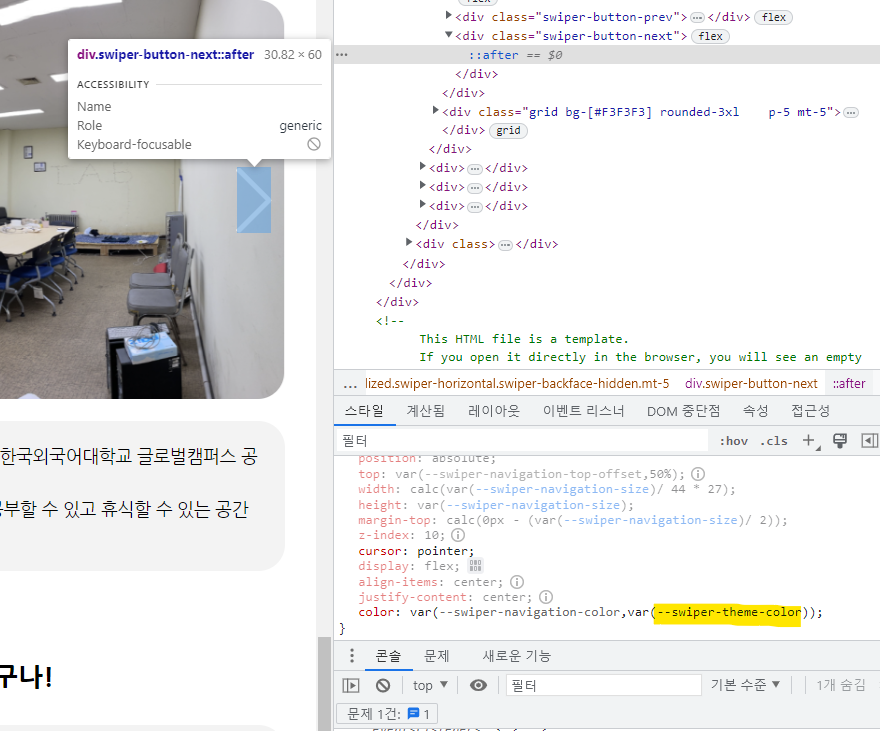
그래서 페이지 검사에 들어가 속성을 뜯어봤다.

나는 색상만 변경하는게 목표였기 때문에 색상에 관련된 속성을 찾았다.
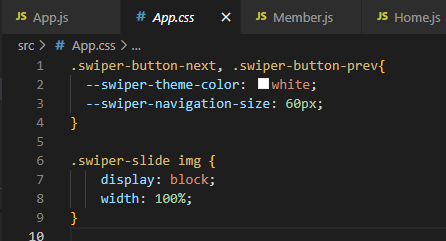
--swiper-theme-color 에 해당하는 것 같아 App.css 에다가 속성을 다시 새로 설정해줬다.
이참에 size 도 변경해줬다.
--swiper-navigation-size 에 해당한다.

.swiper-button-next, .swiper-button-prev{
--swiper-theme-color: white;
--swiper-navigation-size: 60px;
}
.swiper-slide img {
display: block;
width: 100%;
}
아무리 구글링해서 찾아도 원하는 정보가 없었다😢
이 글이 사소하지만 누군가한테 도움이 되면 좋겠다!
작은 프로젝트를 개발하다가 사진 슬라이드를 구현해야할 일이 있어 Swiper 를 선택하게 되었다.
Swiper React Components
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
공식 문서에 들어가서 찬찬히 보면 된다.
npm i swiper
일단 터미널에서 설치부터하고, 아래와 같이 사용하면 된다.(공식문서 예제다)
// import Swiper core and required modules import { Navigation, Pagination, Scrollbar, A11y } from 'swiper'; import { Swiper, SwiperSlide } from 'swiper/react'; // Import Swiper styles import 'swiper/css'; import 'swiper/css/navigation'; import 'swiper/css/pagination'; import 'swiper/css/scrollbar'; export default () => { return ( <Swiper // install Swiper modules modules={[Navigation, Pagination, Scrollbar, A11y]} spaceBetween={50} slidesPerView={3} navigation pagination={{ clickable: true }} scrollbar={{ draggable: true }} onSwiper={(swiper) => console.log(swiper)} onSlideChange={() => console.log('slide change')} > <SwiperSlide>Slide 1</SwiperSlide> <SwiperSlide>Slide 2</SwiperSlide> <SwiperSlide>Slide 3</SwiperSlide> <SwiperSlide>Slide 4</SwiperSlide> ... </Swiper> ); };
여기까지는 그냥 따라하면된다.
근데 내가 구현하고 싶은 디자인은 옆으로 넘어가는 이동 화살표 버튼이 파란색이 아니라 하얀색이었다.
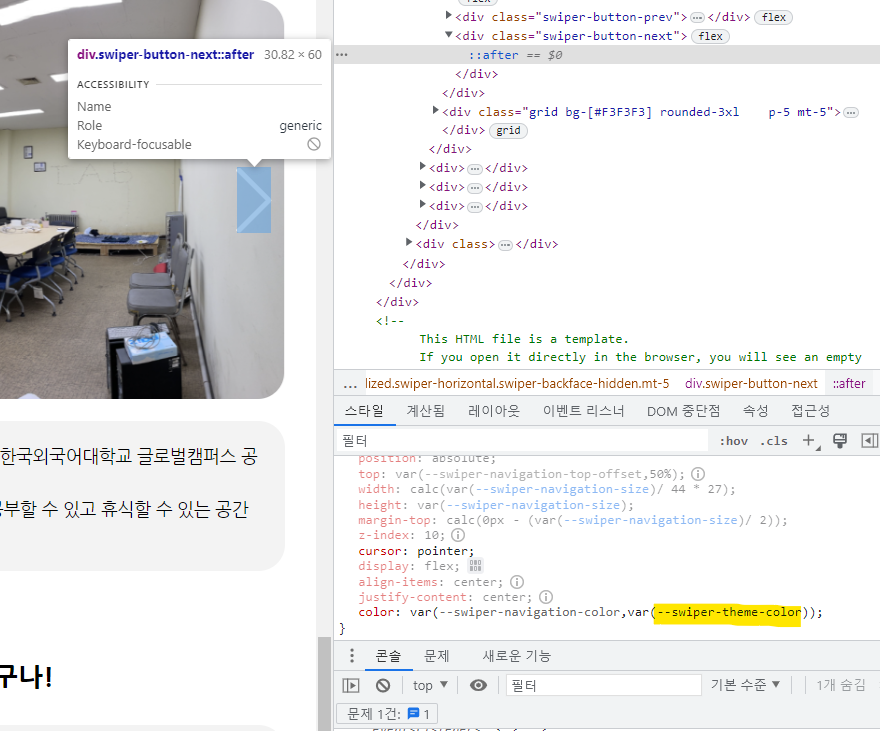
그래서 페이지 검사에 들어가 속성을 뜯어봤다.

나는 색상만 변경하는게 목표였기 때문에 색상에 관련된 속성을 찾았다.
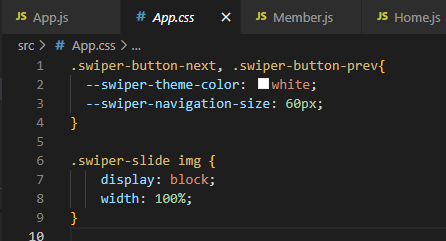
--swiper-theme-color 에 해당하는 것 같아 App.css 에다가 속성을 다시 새로 설정해줬다.
이참에 size 도 변경해줬다.
--swiper-navigation-size 에 해당한다.

.swiper-button-next, .swiper-button-prev{ --swiper-theme-color: white; --swiper-navigation-size: 60px; } .swiper-slide img { display: block; width: 100%; }
아무리 구글링해서 찾아도 원하는 정보가 없었다😢
이 글이 사소하지만 누군가한테 도움이 되면 좋겠다!
