문제
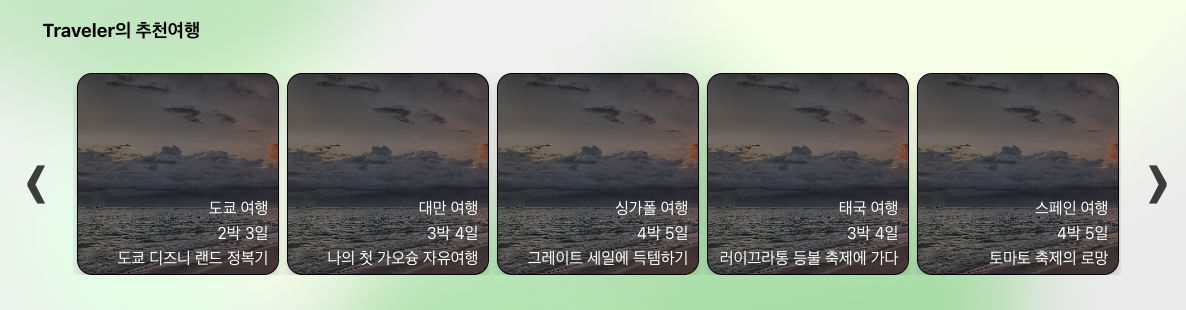
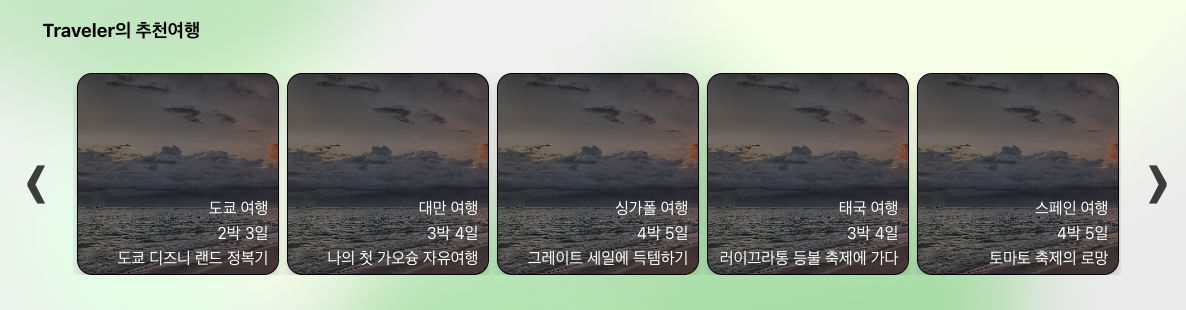
프로젝트를 개발하면서 이렇게 여러개의 이미지 슬라이드를 구현할일이 생겼다.
(백엔드랑 연동하기전이라 예시 데이터를 넣고 테스트하고 있었다.)
한번에 5개까지 보여줄 수 있도록 설정하고 데이터를 8~9개 정도 넣어놓고 테스트를 하고 있었다.
이때 settings 는 다음과 같았다.
const settings = {
dots: false,
infinite: true,
speed: 500,
slidesToShow: 5,
slidesToScroll: 3,
arrows: true,
// autoplay: true,
};
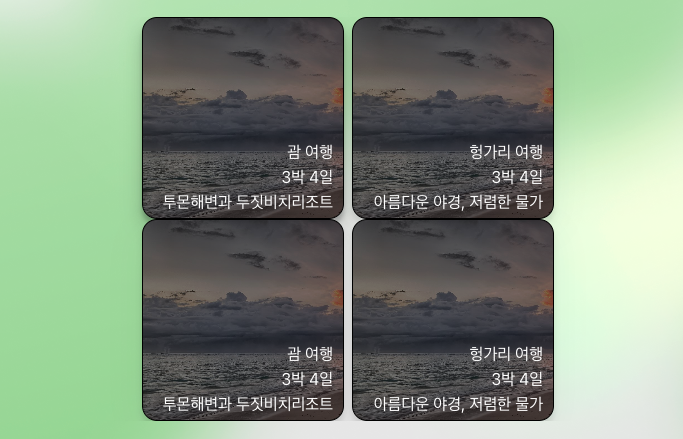
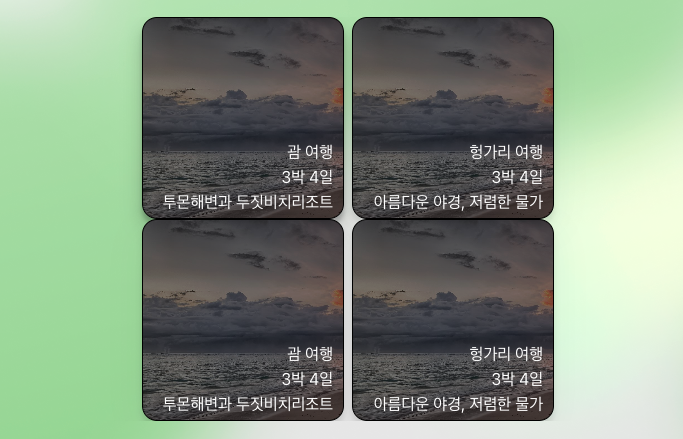
근데 예시 데이터를 2개로 줄이고 테스트하니 다음과 같이 이상하게 중복되어 나온다.

해결
구글링을 해보니까 나같은 문제를 겪는 사람들이 있는 것 같아 보였다.
react-slick 레포지터리의 이슈에 같은 문제를 등록해놓은 사람이 있어서 참고했다.
https://github.com/akiran/react-slick/issues/1553
Duplicate slides when items less that slidesToShow · Issue #1553 · akiran/react-slick
For example, slidesToShow: 3, real items 2 or 1. https://codesandbox.io/s/93n7pvqmr
github.com

결론은 inifinite 를 false 로 하라는 답변.
나도 false 로 수정했다.
const settings = {
dots: false,
infinite: false,
speed: 500,
slidesToShow: 5,
slidesToScroll: 3,
arrows: true,
// autoplay: true,
};
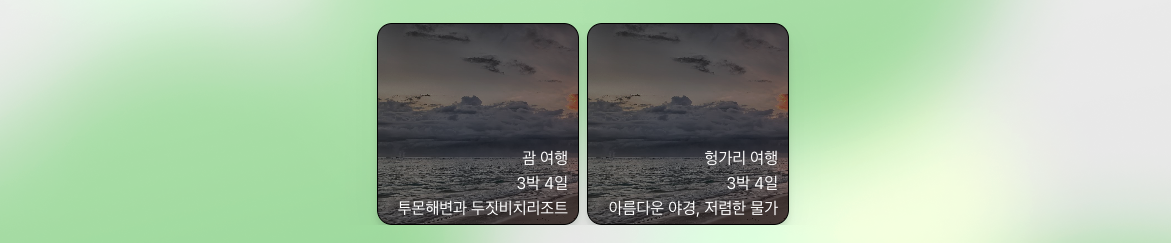
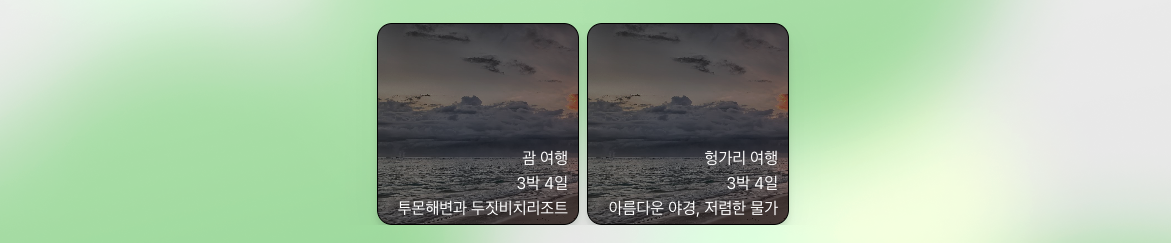
그러니 중복되는 것 없이 요소가 딱 2개만 잘 보인다.
문제
프로젝트를 개발하면서 이렇게 여러개의 이미지 슬라이드를 구현할일이 생겼다.
(백엔드랑 연동하기전이라 예시 데이터를 넣고 테스트하고 있었다.)
한번에 5개까지 보여줄 수 있도록 설정하고 데이터를 8~9개 정도 넣어놓고 테스트를 하고 있었다.
이때 settings 는 다음과 같았다.
const settings = { dots: false, infinite: true, speed: 500, slidesToShow: 5, slidesToScroll: 3, arrows: true, // autoplay: true, };

근데 예시 데이터를 2개로 줄이고 테스트하니 다음과 같이 이상하게 중복되어 나온다.

해결
구글링을 해보니까 나같은 문제를 겪는 사람들이 있는 것 같아 보였다.
react-slick 레포지터리의 이슈에 같은 문제를 등록해놓은 사람이 있어서 참고했다.
https://github.com/akiran/react-slick/issues/1553
Duplicate slides when items less that slidesToShow · Issue #1553 · akiran/react-slick
For example, slidesToShow: 3, real items 2 or 1. https://codesandbox.io/s/93n7pvqmr
github.com

결론은 inifinite 를 false 로 하라는 답변.
나도 false 로 수정했다.
const settings = { dots: false, infinite: false, speed: 500, slidesToShow: 5, slidesToScroll: 3, arrows: true, // autoplay: true, };

그러니 중복되는 것 없이 요소가 딱 2개만 잘 보인다.
