728x90
반응형
<a> 태그를 이용해 링크 만들기
하이퍼링크 : 하이퍼 텍스트 문서 안에서 직접 모든 형식의 자료를 연결하고 가리킬 수 있는 참조고리.
클릭하면 웹사이트나 프로그램으로 이동.
<a>태그는 href 속성을 갖는다.
<a href="가고 싶은 주소"> 내용 <\a>링크는 두가지로 분류
외부페이지와 연결하는 링크
내부페이지와 연결하는 링크
외부페이지 링크연결(새로운 탭X)
<!DOCTYPE html>
<html>
<head>
<title>link test</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/styles.css" />
</head>
<body>
<a href="https://google.com"> 구글로 가는 링크</a>
</body>
</html>외부페이지 링크연결 (새로운 탭O)
<!DOCTYPE html>
<html>
<head>
<title>link test</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/styles.css" />
</head>
<body>
<a href="https://google.com" target = "_blank"> 구글로 가는 링크</a>
</body>
</html>속성 target = "_blank" 를 추가해주면 새로운 탭이 생기는것임
내부 페이지 간의 이동
한 사이트 안에서 내부적으로 왔다 갔다 하는 링크
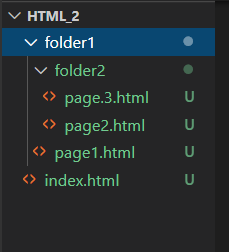
1. 상위 하위 폴더를 만들어준다
2. 각 폴더에 만들고자 하는 html 파일을 생성해준다.
그리고 <a> 태그를 이용하여 링크를 생성
*상위폴더 파일에 접근할때는 ../ 사용하고, 하위 폴더의 파일을 접근하기 위해서는 / 를 이용하여 접근

이런식으로 만들어주고
index.html
<!DOCTYPE html>
<!-- 한글이 깨지지 않도록 코드 추가 -->
<html>
<head>
<meta charset="utf-8" />
<title>lionlike</title>
<style>
h1 {
text-align: center;
color: lime;
}
h2 {
text-align: right;
color: hotpink;
}
h3 {
text-align: right;
color: blue;
}
p i {
font-size: 64px;
color: green;
}
</style>
</head>
<body>
<h1>내 첫 <i>HTML</i> 프로젝트</h1>
<h2>이름: 서다원</h2>
<h3>이메일: da6921@naver.com</h3>
<img src="images/likelion.jpg" width="50%">
<p>
나는 <i>HTML</i>을 좋아한다. 앞으로 이 강의를 듣고, 나만의
<b>웹사이트</b>를 만들어볼 계획이다. 멋사와 함께라면 무엇이든 가능하리라
믿는다. 아자아자 화이팅!
</p>
<p>
이번 <i>HTML</i> 수업 뒤에는 무엇이 기다리고 있을까? 설레는 마음으로 이번
과정을 끝낸 후, 다음 <i>JavaScript</i> 수업을 들어 <b>웹사이트</b>를 더
역동적으로 만들어봐야겠다!
</p>
<a href="https://google.com" target="_blank">구글 사이트</a>
<a href="folder1/page1.html">page 1</a>
<a href="folder1/folder2/page2.html">page 2</a>
</body>
</html>page1.html
<!DOCTYPE html>
<html>
<head>
<title>My First Website</title>
</head>
<meta charset="utf-8">
<body>
<h1>page 1</h1>
<h2>페이지 1</h2>
<a href="folder2/page2.html">page 2</a>
<a href="../index.html">index page</a>
<div>
안녕하세요
</div>
</body>
</html>page2.html
<!DOCTYPE html>
<html>
<head>
<title>My First Website</title>
</head>
<meta charset="utf-8">
<body>
<h1>page 2</h1>
<h2>페이지 2</h2>
<a href="page3.html">page 3</a>
<a href="../../index.html">index page</a>
</body>
</html>page3.html
<!DOCTYPE html>
<html>
<head>
<title>My First Website</title>
</head>
<meta charset="utf-8">
<body>
<h1>page 3</h1>
<h2>페이지 3</h2>
<a href="../page1.html">page 1</a>
<a href="../../index.html">index page</a>
</body>
</html>다른 페이지가 아닌 자기 자신 페이지로 이동할땐 href = "#" 을 이용합니다
이미지 링크

이렇게 만들어주고
imglinktest.html 파일에 이렇게 작성해줬다
<!DOCTYPE html>
<html>
<head>
<title>link test</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/styles.css" />
</head>
<body>
<a href="https://google.com" target = "_blank"> 구글로 가는 링크</a>
<a href="https://google.com">
<img src="C:\Users\da692\HUFSLION_WINTER\html_2\google.jpg" width="100px">
</a>
</body>
</html>결과

그림을 누르든 글씨를 누르든 구글로 연결이 된다
다양한 요소들의 집합 링크
div대신 <a> 태그로 감싸면 다른 여러 요소들의 집합 링크를 만들 수 있다.

이렇게 만들고
aTagTest.html에
<!DOCTYPE html>
<html>
<head>
<title>link test</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/styles.css" />
<style>
.atag{
display: block;
width: 100px;
background-color: blanchedalmond;
}
</style>
</head>
<body>
<a href="https://google.com" class="atag">
<img src="google.jpg" width="100px">
<h1>구글</h1>
<p>누르면 구글로 갑니다!</p>
</a>
</body>
</html>이렇게 해주면
결과

728x90
반응형
