728x90
반응형
오늘은 학회에서 우리가 흔히아는 Google의 첫화면 만들기를 해보았다.
html 파일에는 이렇게작성해주고
<!doctype html>
<html lang = "en">
<head>
<title>Google</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- getbootstrap에서 가져온거 쓰려면 적어줘야하는 코드 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link rel ="stylesheet" href="style.css">
</head>
<body>
<h1><span>G</span><span>o</span><span>o</span><span>g</span><span>l</span><span>e</span></h1>
<form action ="https://www.google.com/search?q=" method="GET">
<div class="mx-auto mt-5 searchbar alert mb-3">
<input input name ="q" type="text" class="rounded-pill form-control" placeholder= "Google 검색 또는 URL 입력" aria-label="Recipient's username" aria-describedby="button-addon2">
<div class="input-group-append">
</div>
</div>
</form>
</body>
</html>저기 style.css 에 커서를 갖다대면 새 파일을 만들수 있는데
새파일을 만들고 그 css 파일에는 이렇게 작성한다.
h1{
text-align:center;
margin-top: 200px;
font-size : 80px;
}
h1 span:nth-child(1){
color:#4285f4;
}
h1 span:nth-child(2){
color:#ea4336;
}
h1 span:nth-child(3){
color:#fbbc05;
}
h1 span:nth-child(4){
color:#4285f4;
}
h1 span:nth-child(5){
color:#34a853;
}
h1 span:nth-child(6){
color:#ea4336;
}
.searchbar{
width:500px;
}주석 쓰는 법
<!-- 주석 -->
이미 작성된 코드를 복사해와서 쓸 수 있다.
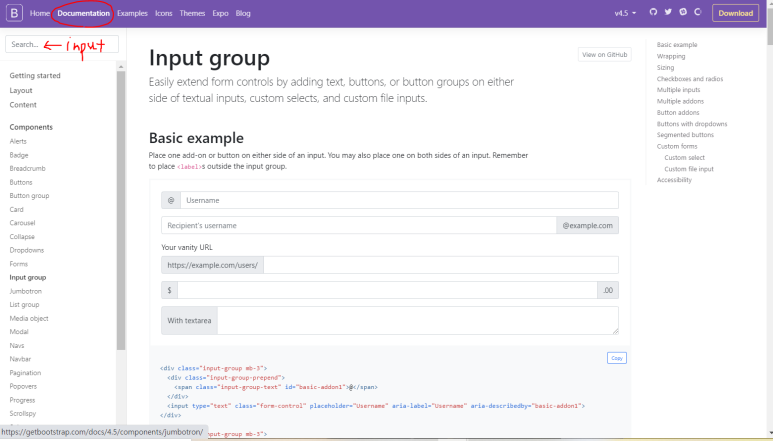
위에 코드 중에서 검색창 모양을 만들때 bootstrap 에 들어가서 input을 검색하고 필요한 부분을 긁어왔다.

그리고 진짜 검색이 되기 위해서
저 빨간줄을 써준다. 구글 위에 주소창에서 가져왔다.

아 뭔가 정신이 없다! 새로운 걸 휘리릭 배워서 그런것같다.
다음 과제는 네이버 로그인 화면을 그대로 만들어보는 것이다.
한번 해봐야지
728x90
반응형
