Develop/React.js
[React] JSX
dawonny
2021. 7. 17. 02:32
728x90
반응형
이 글은 [리액트를 다루는 기술](저자 김민준, 출판사 길벗) 교재를 보고 공부하며 정리한 글임.
조건부 연산자(src/App.js)
function App() {
const name = '리액트';
return (
<div>
{name === '리액트'?(
<hi>리액트 입니다.</hi>
):(
<h2>리액트가 아닙니다.</h2>
)}
</div>
);
}
export default App;AND 연산자(&&) 이용
import React from 'react';
function App() {
const name = '리액트';
return (
<div>
{name === '리액트'&&<h1>리액트 입니다</h1>}
</div>
);
}
export default App;
//name에 뭘쓰는지에 따라서 h1 내용이 나오고 말고가 결정됨undefined를 렌더링하지 않기
import React from 'react';
import './App.css';
function App() {
const name = undefined;
return name || '값이 undefined 입니다.';
}
export default App;name값이 undifined 일때 보여주고 싶은 문구가 있다면
import React from 'react';
import './App.css';
function App() {
const name = undefined;
return <div>{name || '리액트'}</div>;
}
export default App;인라인 스타일링
import React from 'react';
import './App.css';
function App() {
const name = '리액트';
const style ={
backgroundColor: 'black',
color: 'aqua',
fontSize:'48px',
fontWeight:'bold',
padding: 16
};
return <div style={style}>{name}</div>;
}
export default App;결과

미리 선언하지 않고 바로 sytle 값을 지정하고 싶다면
import React from 'react';
import './App.css';
function App() {
const name = '리액트';
return(
<div
style ={{
backgroundColor: 'black',
color: 'aqua',
fontSize:'48px',
fontWeight:'bold',
padding: 16
}}
>
{name}
</div>
);
}
export default App;html에서 css 클래스 사용할때는 class 라는 속성을 설정했지만
jsx에서는 class가 아닌 className으로 설정해주어야 한다
App.css 파일
.react{
background:aqua;
color:black;
font-size:48px;
font-weight:bold;
padding:16px;
}App.js 파일
import React from 'react';
import './App.css';
function App() {
const name = '리액트';
return
<div className = "react">{name}</div>;
}
export default App;주석
import React from 'react';
import './App.css';
function App() {
const name = '리액트';
return(
<>
{/*주석은 이렇게 작성합니다.*/}
<div
className="react" //시작태그를 여러줄로 작성하게 된다면 여기에 주석 작성가능
>
{name}
</div>
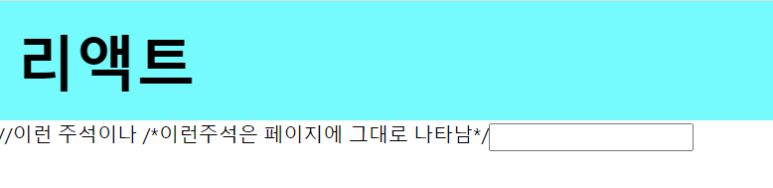
//이런 주석이나
/*이런주석은 페이지에 그대로 나타남*/
<input />
</>
);
}
export default App;결과

ESLint 은 문법 검사 도구
Prettier 은 코드 스타일 자동 정리 도구
728x90
반응형