[Flutter]02 기본 위젯 4개
ref : 코딩 애플 [쉽게 배우는 플러터 강의]

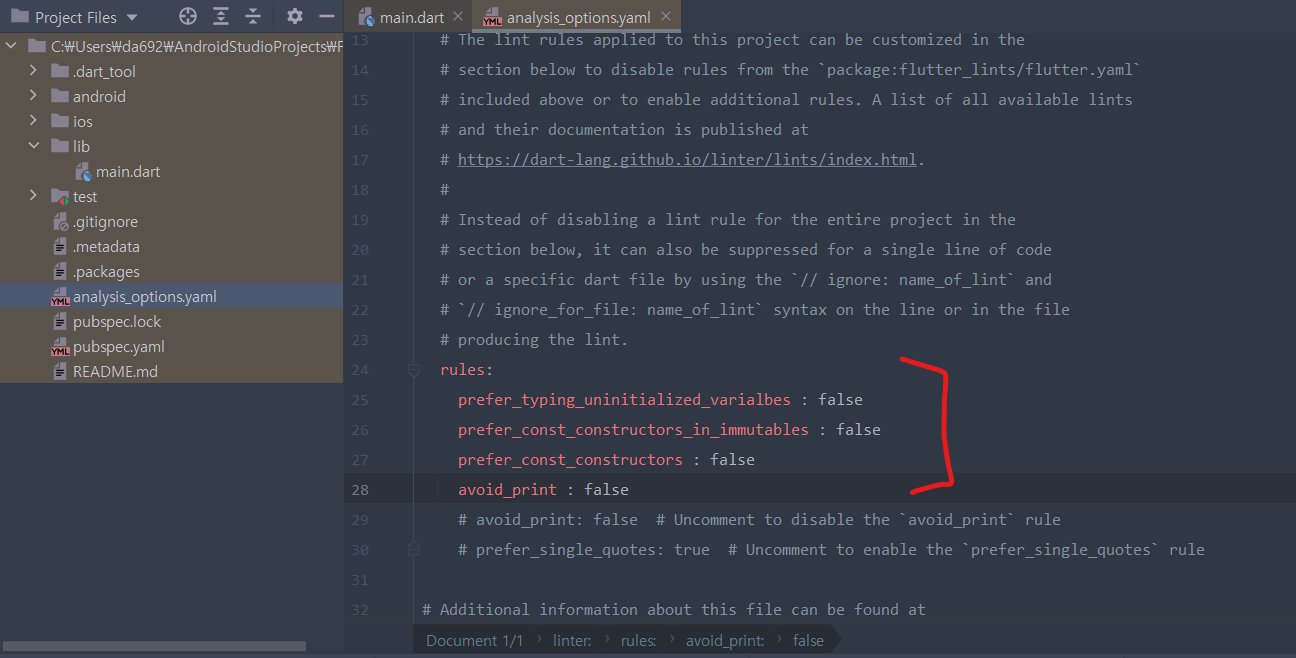
초보 때에는 쓸데 없기 때문에 lint 를 잠깐 끄기 위해 analysis_options.yaml 파일에 저 코드를 추가해줬다
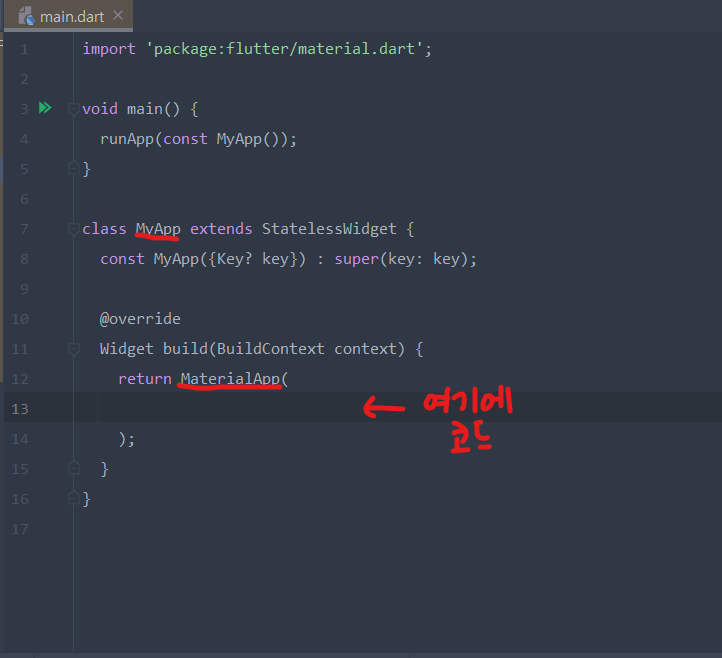
main.dart 파일에 가서 void main() 아래에 있는 코드 싹 날려주고
stless 입력 후 tab 키를 눌러준다.

이제 저기에 작성해주면 된다.
void main() {
runApp(const MyApp());
}위 코드는 앱 시작해달라는 의미
앱의 메인 페이지를 입력하면 된다.
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
);
}
}위 4줄은 기본으로 필요한 코드들
제일 먼저 앱 디자인을 넣어야 하는데 위젯 짜깁기이다.
Text 를 넣고싶으면 Text 위젯
Box 를 넣고 싶으면 Box 위젯
이런식임
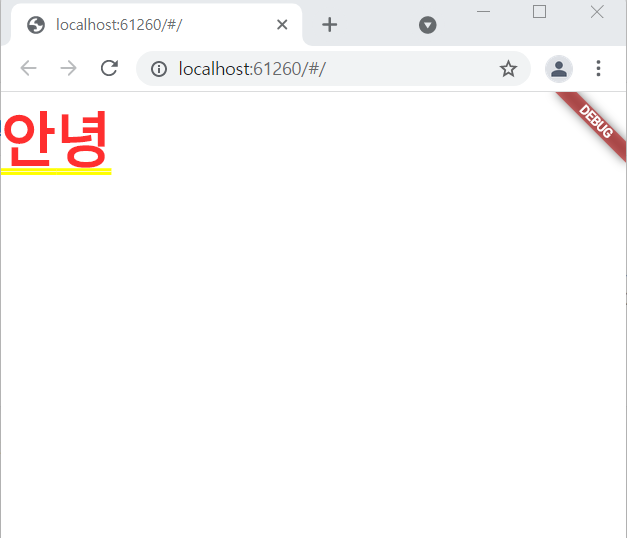
한번 Text 안녕을 써봤다.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home : Text('안녕')
); // MaterialApp
}
}
https://themach.tistory.com/171
[Flutter] 플러터로 Web하기
Flutter 1) 각 플랫폼 별로 build시 개별적인 툴 사용 - Android: Android Studio, IntelliJ - iOS: Xcode - Web: IntelliJ, VSCode 2) web의 경우 - 2020년 기준, flutter web은 beta channel로 사용해야함. - in..
themach.tistory.com
여기 따라해서 chrome 으로 실행을 한번 해봤다.

이런식으로 뜬다.
앱은 맞지만 웹 브라우저로 미리 보는것.
꼭 알아야할 위젯 4개가 있다
- 글자위젯
- 이미지위젯
- 아이콘위젯
- 박스위젯
글자 위젯은 아까 위에서 했던 것처럼 Text( ) 쓰면되고
아이콘 넣을 땐 Icon(Icons.아이콘이름)
이런식으로 하면 됨.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home : Icon(Icons.star)
); // MaterialApp
}
}

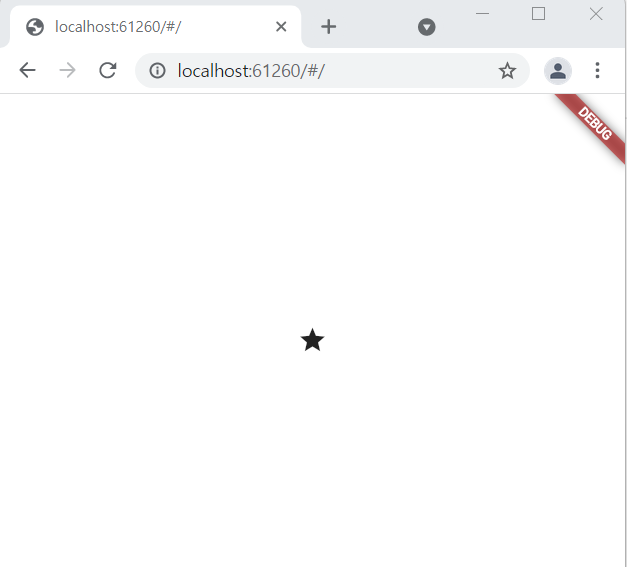
이런식.
star 말고 shop이라고 수정해봤는데

이렇게 바뀌는거 확인가능
아이콘 이름같은건 flutter 홈페이지에 있음.
이미지는 넣으려면
Image.asset('경로')
처럼 해주면 된다.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home : Image.asset('경로')
); // MaterialApp
}
}이미지를 보관하기 위한 assets 폴더를 만들고 여기에 이미지를 넣으면 된다.

난 여기에 넣어줬음
근데 이미지를 쓰려면 등록을 먼저 해야한다.
pubsepc.yaml 파일에서
# The following section is specific to Flutter.
flutter:
assets:
- assets/flutter 부분을 찾아 위처럼 작성해준다
이러면 assets 폴더에 있는 모든걸 가져다 쓰겠다는 의미
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home : Image.asset('flower.jpg')
); // MaterialApp
}
}이미지의 경로를 작성했고 그 결과는

다음과 같다!
사실 정확한 경로는 flower.jpg가 아니라 assets/flower.jpg 가 맞다
박스 만드는 법도 알아보자
Container() 라는 위젯을 쓰면 된다.
혹은 SizedBox() 로 써도 된다.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home : Container( width : 50, height: 50, color: Colors.blue)
); // MaterialApp
}
}여기서 50이라는 거는 단위가 LP인데
플러터의 사이즈 단위는 LP이다.
50LP == 1.2cm 정도

근데 위 코드대로 하면 파란 박스가 화면을 다 채운다.
그래서 좀 더 추가해줘야하는데
부모가 결정해야한다.
Center라는 위젯을 추가해준다.
내 자식위젯의 기준점을 중앙으로 설정해달라 라는 의미
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home : Center(
child: Container( width : 50, height: 50, color: Colors.blue),
)
); // MaterialApp
}
}

그럼 이렇게 원하는대로 박스 사이즈가 조절됨.
위젯( child : 위젯( ) )
이런식임.