Develop/Node.js
[Node.js]POST 요청
dawonny
2022. 7. 19. 01:07
728x90
반응형
폼에 입력한 데이터를 서버에 전송해보자
(POST 요청)
<div class="container mt-3">
<form action = "/add" method="POST">
<div class="form-group">
<label>오늘의 할일</label>
<input type="text" class="form-control">
</div>
<div class="form-group">
<label>날짜</label>
<input type="text" class="form-control">
</div>
<button type="submit" class="btn btn-outline-secondary">Submit</button>
</form>
</div>form에는 속성 두개가 들어가야 한다
action 이랑 method
여기서는 action을 /add 로 해주고 method를 POST 로 해줬다
/add 경로로 POST 요청하는 것이다
(보통 글쓰기는 POST 를 사용한다)
POST 요청 처리를 하려면 아래와 같은 문법으로 작성한다
app.post("/add", function (요청, 응답) {
응답.send("전송완료");
});여기서 Submit 을 누르면

/add 경로로 이동한다.

이때 입력했던 데이터 들은
app.post("/add", function (요청, 응답) {
응답.send("전송완료");
});여기에서 <<요청>> 에 들어가 있는 거다.
데이터를 편하게 꺼내 쓰려면 body-parser 가 필요
설치해보겠다
npm install body-parser

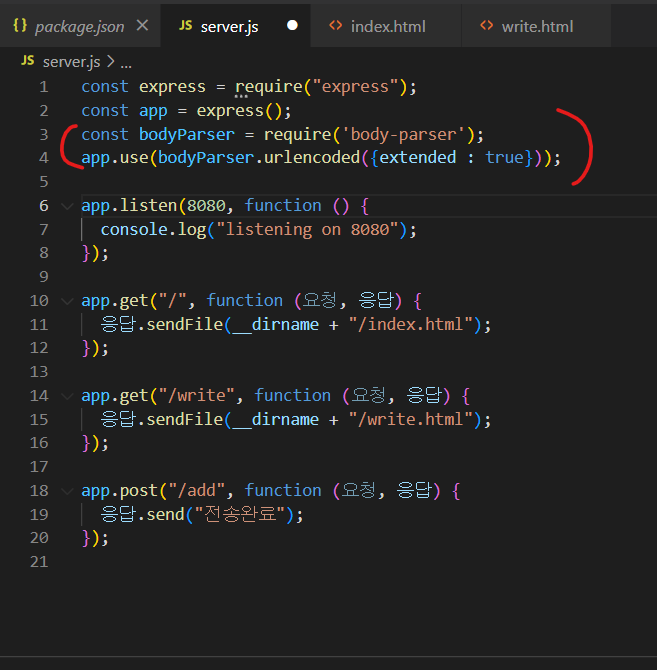
사용하려면 코드 추가가 필요하다

form 데이터의 경우 input 에다가 name 을 써줘야 한다

app.post("/add", function (요청, 응답) {
응답.send("전송완료");
console.log(요청.body);
});콘솔에 출력되는 걸 확인하면

잘 전송된다.
정리
form 데이터를 서버로 전송하려면?
1. form 태그를 세팅한다
form 태그에 action 이랑 method 설정
그리고 각각 input 에 name 속성 이용해 이름 써주기
2. body-parser 설치하고 위에 코드 추가하기
(2021년 이후로 설치한 프로젝트들은 body-parser 라이브러리가 express 에 기본 포함되어 있어서 따로 npm 으로 설치 안해도됨)
3. POST 요청 처리하는 코드 짜기
728x90
반응형