Develop/Node.js
[Node.js]서버데이터 화면에 보여주기(GET, EJS 이용)
dawonny
2022. 7. 19. 03:21
728x90
반응형
지금 서버에 들어가 있는 데이터 들을 list.html 을 통해서
화면에 보여주려고 한다.
(GET 요청)
-> /list 로 GET 요청으로 접속하면 실제 db에 저장된 데이터가 있는 html을 보여주기
이때 라이브러리 하나가 필요하다.

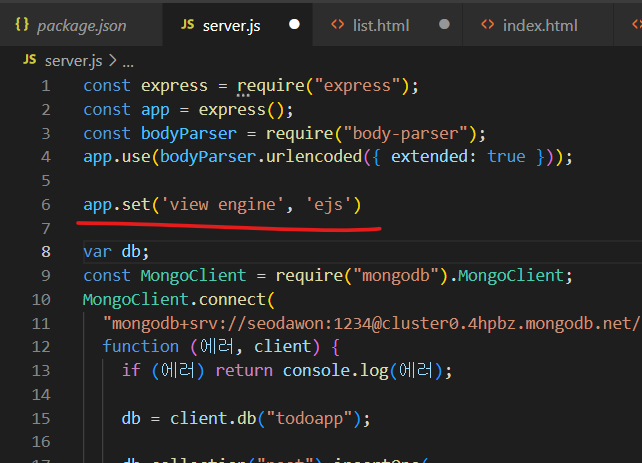
npm 으로 설치하고(npm install ejs)

view engine 을 ejs로 set 해주는 코드를 써주고

list.html 과 list.ejs 는 같은 역할이다
근데 list.ejs 는 views 라는 폴더를 만들어 넣어줘야한다.
EJS 기본 문법
<h2><%= user.name %></h2>중간에 서버 데이터 넣을 때에는 저렇게 렌더링하고
<% if (user) { %>
<h2><%= user.name %></h2>
<% } %>js 문법을 사용하고 싶을 때에는 <% %> 안에 담으면 된다.
서버에서 가져온 데이터를 콘솔창에 출력해보자
app.get("/list", function (요청, 응답) {
db.collection("post")
.find()
.toArray(function (에러, 결과) {
console.log(결과);
});
응답.render("list.ejs");
});/list에 방문했을 때 post 라는 collection에 있는 모든 데이터를 찾아서(find) 가져오도록 해봤다.
.find() 랑 .toArray() 는 자주 붙어 쓰니까 알아두기
ejs 파일 렌더링 할때에는 render 을 사용해주면 된다.

/list 방문하니까 잘 뜬다
이제 이걸 ejs 파일에 집어넣어보자
app.get("/list", function (요청, 응답) {
db.collection("post")
.find()
.toArray(function (에러, 결과) {
console.log(결과);
응답.render("list.ejs", { posts: 결과 });
});
});posts 라고 작명을 해줬다
저러면 결과가 posts에 들어가진다.
<h4>할일 제목 : <%= posts[0].title %></h4>
<p>할일 마감날짜 : <%= posts[0].date %></p>ejs 파일에서 저렇게 데이터 바인딩 해줘서

화면에 데이터가 잘 뜬다.
반복문 적용해서 데이터를 여러개 띄워보자
<% for (var i=0; i < posts.length; i++){ %>
<h4>할일 제목 : <%= posts[i].title %></h4>
<p>할일 마감날짜 : <%= posts[i].date %></p>
<% } %>EJS 파일에서 js 문법 쓸때에는 저런식으로 쓴다. <% %> 으로 양쪽을 감싸줘야함.

반복문으로 데이터를 잘 가져온다.
728x90
반응형