[React] 카카오 로그인 구현해보기(REST API 방식)
느린 개발자
프론트엔드 백엔드 학습정리 및 정보공유 블로그입니다.
stack94.tistory.com
위의 글을 참고하면서 따라해보았다.
https://developers.kakao.com/docs/latest/ko/kakaologin/common
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
위는 카카오 개발자 공식문서!
앱 등록

kakao developers 에서 login_test 라는 애플리케이션을 새로 생성
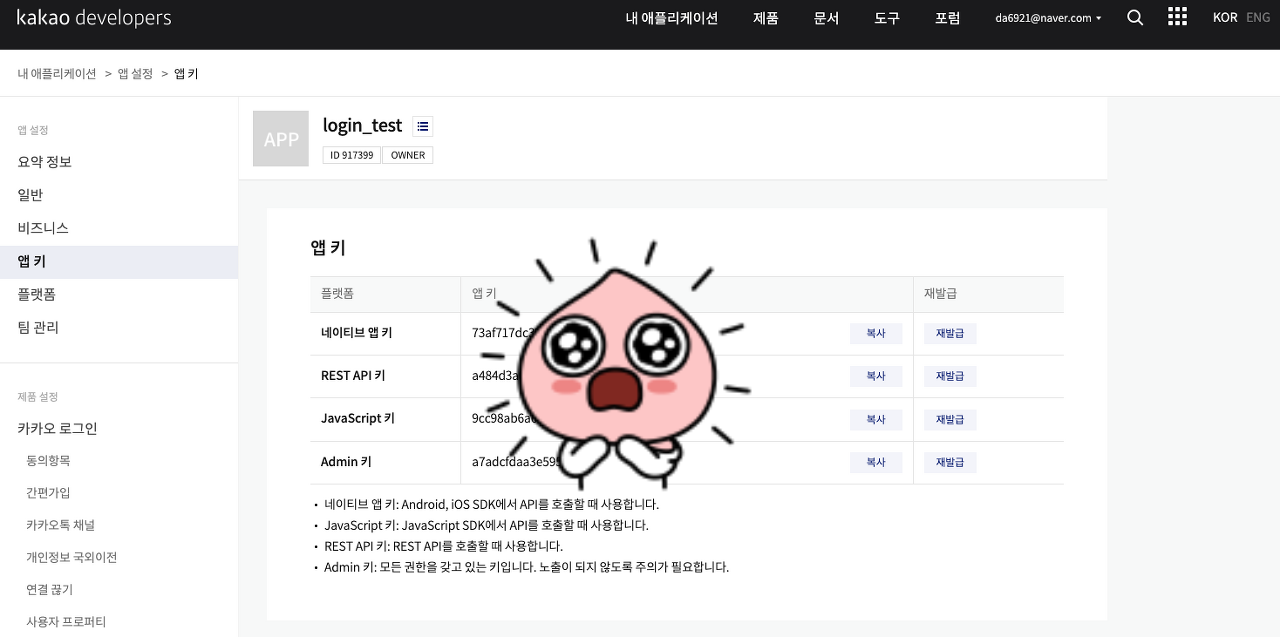
앱 키

앱 키 확인(REST API 키에 해당하는 값)
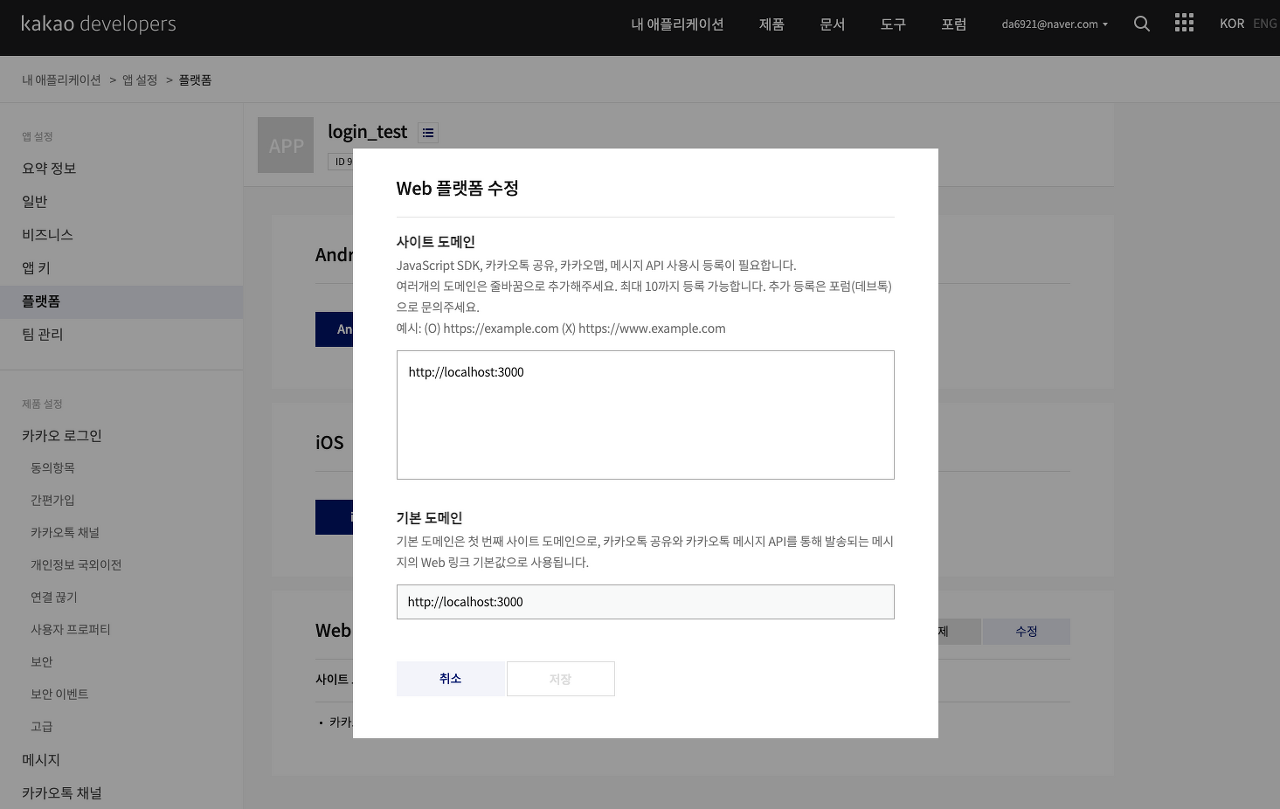
플랫폼 등록

플랫폼에 들어가 Web 플랫폼 등록
프론트 측의 URL을 입력한다.
(로컬에서 확인할거니까 http://localhost:3000 작성)
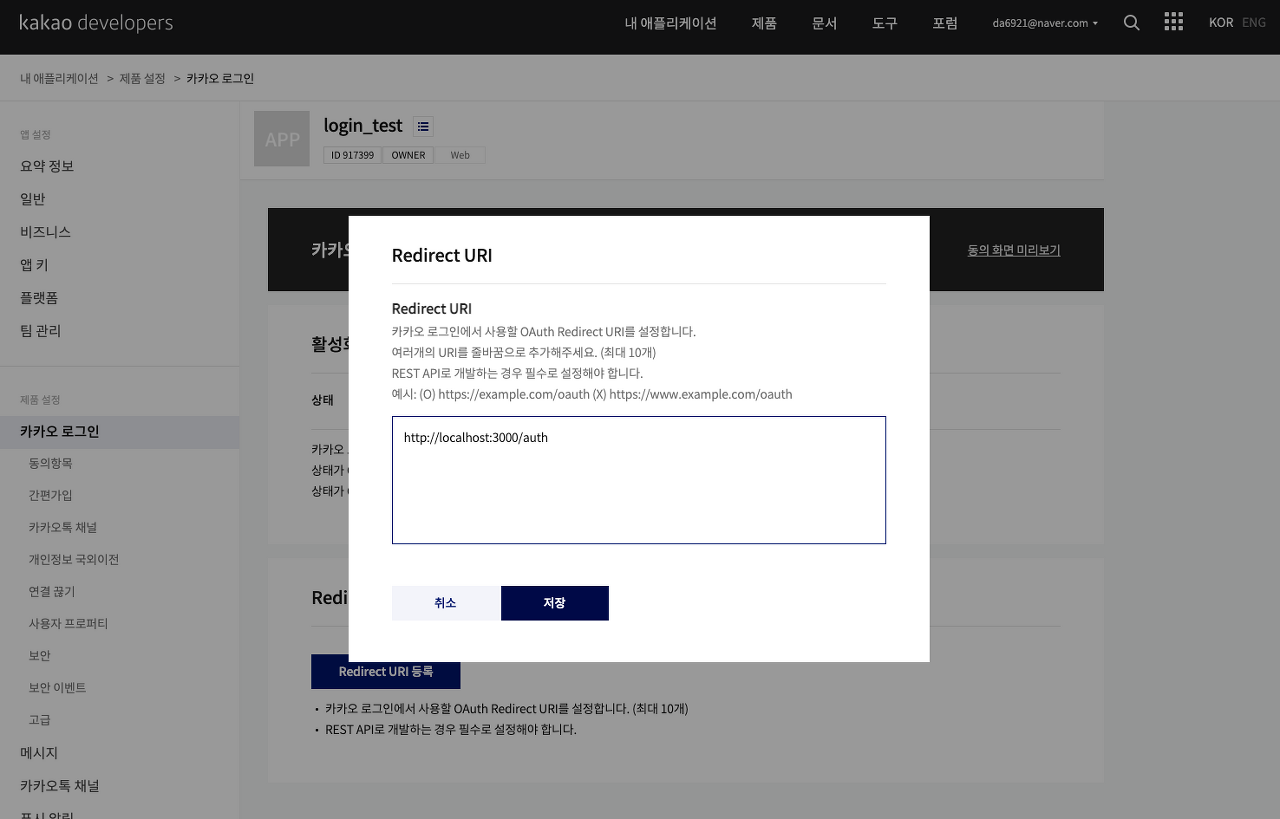
Redirect URI
카카오 로그인에서 사용할 OAuth Redirect URI 설정
프론트 측 도메인과 code 를 받을 path 를 적는다.

/auth 로 작성했으니
auth?code=’인가코드’ 와 같이 나올 것이다.

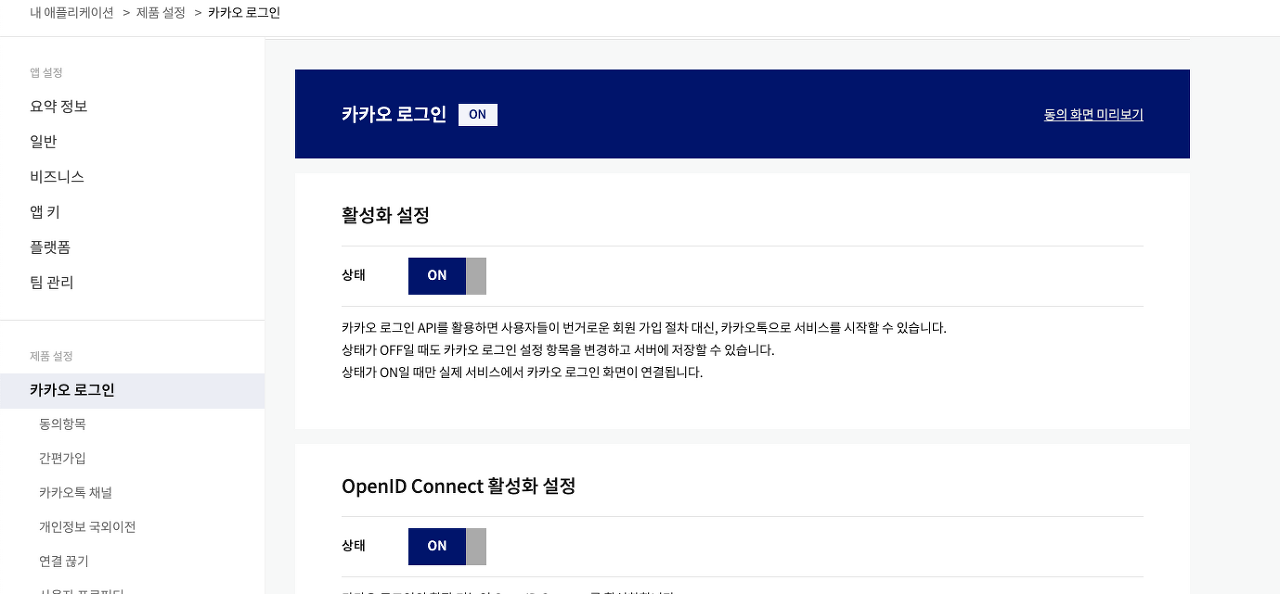
활성화 설정도 해주기
Rest API 방식 (JavaScript SDK 방식 X)
카카오 로그인 컴포넌트 예시
const SocialKakao = ()=>
{
const Rest_api_key='REST API KEY' //REST API KEY
const redirect_uri = 'http://localhost:3000/auth' //Redirect URI
// oauth 요청 URL
const kakaoURL = `https://kauth.kakao.com/oauth/authorize?client_id=${Rest_api_key}&redirect_uri=${redirect_uri}&response_type=code`
const handleLogin = ()=>{
window.location.href = kakaoURL
}
return(
<>
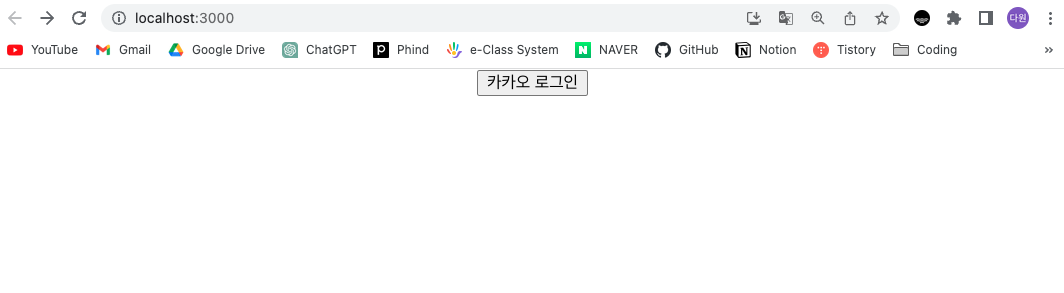
<button onClick={handleLogin}>카카오 로그인</button>
</>
)
}
export default SocialKakaoREST API KEY에는 앱 키 메뉴에 들어가 REST API KEY 에 해당하는 key 값을 넣어주면 된다
결과

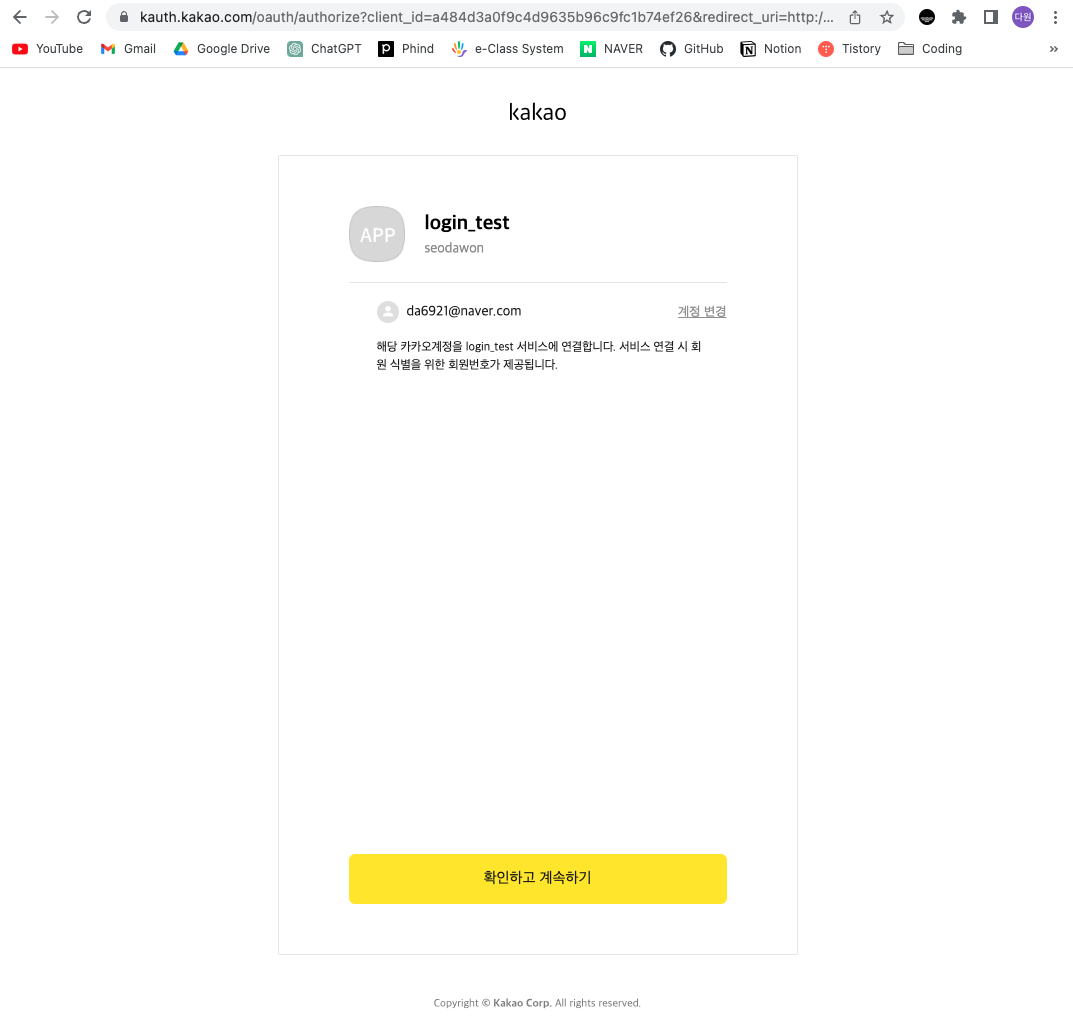
위 로그인 버튼을 클릭하면 아래와 같은 화면이 뜬다.

인가코드 추출 방법
const code = new URL(window.location.href).searchParams.get("code");여기까지 하면 프론트에서 처리하는 것은 끝
인가코드를 백엔드로 전달하면 됨.
✏️ 백엔드 처리 과정(참고)
백엔드에서 인가코드를 전달받아서
이 인가코드로 액세스토큰을 발급받고
이 액세스토큰으로 유저정보를 조회해서 DB에 저장하고
백엔드에서 jwt 토큰을 프론트로 전달
→ 로그인 과정 완료
실제로 프로젝트에서 백엔드와 협업하며 카카오 로그인을 구현했을 때 기록한 과정은 아래 포스팅으로!
https://dawonny.tistory.com/407
[React] 카카오 로그인 구현하기(백엔드와의 협업)
이번 프로젝트 로그인 부분을 내가 담당하게 됐는데, 로그인 방식 중에서 카카오 로그인을 구현하게 됐다. 리액트 카카오 로그인에 관련해서 정리된 글들이 많아 개발할 때 참고하면서 진행할
dawonny.tistory.com