[React] date picker 로 날짜 선택하기
개발을 하다가 날짜를 선택하는 기능을 구현할 일이 생겼다.
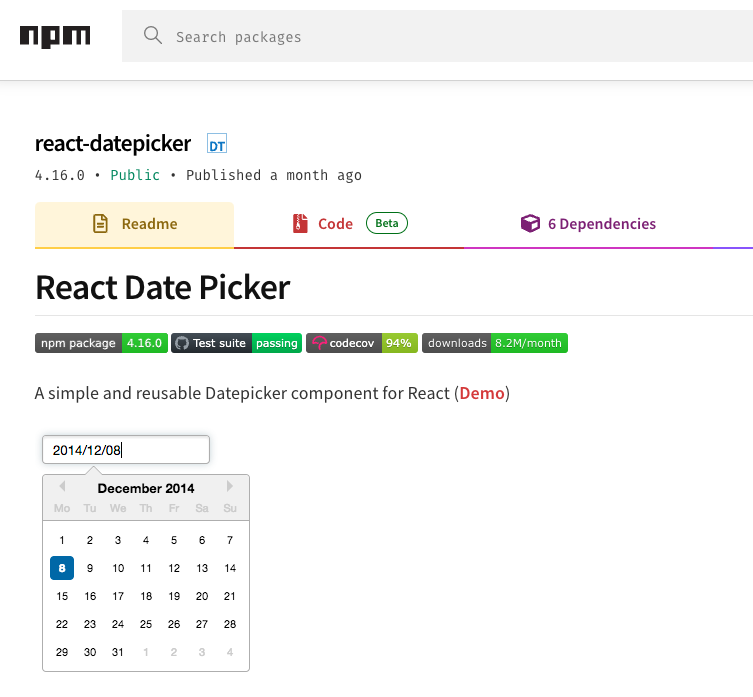
어떤걸 쓸까 찾아보는데 react-datepicker 라는 게 있었다.

근데... 좀 못생겼다?
물론 커스텀을 할 수는 있지만 지금 당장은 커스텀 없이도 좀 더 예쁜걸 사용하고 싶었다.
그러다 mui x 라는 걸 찾았다.
https://mui.com/x/react-date-pickers/date-picker/
React Date Picker component - MUI X
The Date Picker component lets the user select a date.
mui.com


대충 이런식으로 생겼다.
설치
npm install @mui/x-date-pickers
// Install date library (if not already installed)
npm install dayjs필요한 것들을 설치하자
공식 문서에서의 사용법
https://mui.com/x/react-date-pickers/getting-started/
Date and Time Picker - Getting started - MUI X
Get started with the Date and Time Pickers. Install the package, configure your application and start using the components.
mui.com
위 공식문서에 자세히 나와있다.

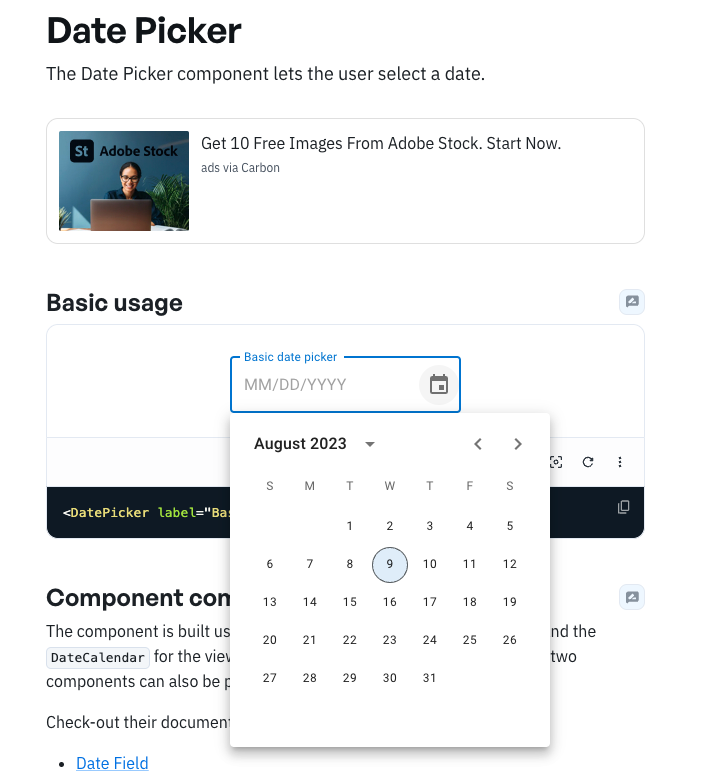
위와 같은 날짜 선택 폼을 만들고 싶을 때 아래와 같이 작성하라고 문서에서 소개하고 있다.
import * as React from 'react';
import { AdapterDayjs } from '@mui/x-date-pickers/AdapterDayjs';
import { LocalizationProvider } from '@mui/x-date-pickers/LocalizationProvider';
import { DatePicker } from '@mui/x-date-pickers/DatePicker';
export default function FirstComponent() {
return (
<LocalizationProvider dateAdapter={AdapterDayjs}>
<DatePicker />
</LocalizationProvider>
);
}
적용 예시

나는 개발 프로젝트 중 출발날짜와 도착날짜를 선택해야하는 기능을 구현해야했다.
그래서 선택한 출발날자와 도착날짜를 각각 상태로 관리했다.
일단 폼부터 만들어 보자
...
<LocalizationProvider
dateAdapter={AdapterDayjs}
dateFormats={datePickerUtils}
>
<DemoContainer
components={["DatePicker"]}
>
<DatePicker
label="출발 날짜를 선택해주세요"
slotProps={{
textField: {
size: "small",
},
}}
format="YYYY / MM / DD"
value={startDate}
onChange={(newValue) => {
startDateChange(
newValue
);
}}
/>
</DemoContainer>
</LocalizationProvider>
...위코드는 출발 날짜 선택에 대한 폼이다.
- label 에는 "출발 날짜를 선택해주세요" 라고 입력해서 날짜를 선택하기 전에 보여줄 문구를 수정했다.
- slotProps 의 textField 를 small 로 지정해서 박스를 좀 작게 수정했다(공식문서에서 사이즈 조절을 어떻게 다루는지 나와있다)
- format 을 YYYY / MM / DD 로 설정했다. 년 / 월 / 일 로 나오게 하려는 의도였다.
- value 는 startDate 로 설정했다. 내가 다루는 출발 날짜에 대한 상태이다 (아래에서 코드 소개)
- onChange 로 새로운 날짜를 선택하면 새로운 newValue 의 값을 startDateChange 함수에 넣어서 출발날짜를 업데이트 할 수 있게 했다.
- LocalizationProvider 에 dateApater와 dateFormats 의 내용을 추가해줬다 (이것도 아래에서 자세히 소개하겠다)
일단 위 코드를 작성하며 LocalizationProvider, AdapterDayjs, DemoContainer 등을 import 해와야 했다.
import { DemoContainer } from "@mui/x-date-pickers/internals/demo";
import { AdapterDayjs } from "@mui/x-date-pickers/AdapterDayjs";
import { LocalizationProvider } from "@mui/x-date-pickers/LocalizationProvider";
import { DatePicker } from "@mui/x-date-pickers/DatePicker";그리고 나는 날짜 데이터를 YYYY-MM-DD 형식에 맞춰 관리할 거여서 아래와 같은 코드를 따로 추가해줬다.
const datePickerFormat = "YYYY-MM-DD";
const datePickerUtils = {
format: datePickerFormat,
parse: (value) => dayjs(value, datePickerFormat, true).toDate(),
// You can add other utils as needed, such as `isValid`, etc.
};위 datePickerUtils 가 LocalizationProvider 의 dateFormats 에 들어간다.
const [recommendForm, setRecommendForm] =
useRecoilState(recommendFormState);
const startDateChange = (date) => {
const formattedDate = dayjs(date).format(datePickerFormat);
setRecommendForm((prev) => ({
...prev,
startDate: formattedDate,
}));
};위는 onChange 에 쓰일 함수 startDateChange 이다.
나는 startDate 를 recoil로 관리하고 있었기 때문에 위와 같이 작성했다.
아래는 시연 영상!