sitemap 생성 및 구글 서치 콘솔 제출 (feat. vercel, react)
이 포스팅에서는 React.js로 개발하고 Vercel을 통해 배포한 프로젝트에 대해
사이트맵을 생성하여 구글 서치 콘솔에 제출하는 방법에 대해 다룬다.
이 과정에서 발생한 문제와 그 해결 방법도 함께 다루고자한다.
사이트맵이 로컬에서는 보여지는데, 배포를 하면 보여지지 않는 문제,
배포해서 사이트맵이 보여지는데는 성공했는데, robots.txt 가 차단해서 URL 검사를 해도 크롤링을 하지 못하는 문제 등 다양한 문제를 마주했다 🥲
결과적으로 아래와 같이 했을 때 사이트맵 인식에 성공할 수 있었다.
과정
google search console 에 먼저 해당 사이트를 등록한다.
sitemap.xml 만들기
위 사이트에 들어가 사이트맵 파일을 만들어 다운로드 받는다.
이 파일은 웹사이트의 검색 엔진이 크롤링을 할 수 있도록 돕는다.
그리고 React 의 경우, public 폴더에 넣는다.
<?xml version="1.0" encoding="UTF-8"?>
<urlset
xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9
http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd">
<!-- created with Free Online Sitemap Generator www.xml-sitemaps.com -->
<url>
<loc>https://www.example.com/</loc>
<lastmod>2024-07-22T11:42:36+00:00</lastmod>
</url>
</urlset>robots.txt 만들기
마찬가지로 public 폴더에 robots.txt 를 만들어 다음과 같이 작성한다.
robots.txt 파일은 검색 엔진 크롤러가 사이트의 특정 부분을 크롤링하지 않도록 지시한다.
User-agent: *
Allow: /
Sitemap: https://www.example.com/sitemap.xmlvercel.json 파일 설정
Vercel 을 통해 배포한다면, sitemap.xml 과 robots.txt 파일이 올바르게 제공되도록 vercel.json 파일을 설정한다.
이 과정에서 트러블슈팅을 했다.
아래와 같은 설정으로는 /sitemap.xml 대신에 index.html 내용이 반환되는 문제가 발생했다.
{
"rewrites": [
{ "source": "/sitemap.xml", "destination": "/sitemap.xml" },
{ "source": "/robots.txt", "destination": "/robots.txt" },
{ "source": "/(.*)", "destination": "/" }
],
"headers": [
{
"source": "/sitemap.xml",
"headers": [{ "key": "Content-Type", "value": "application/xml" }]
}
]
}
그래서 터미널에서 curl 명령어로 sitemap.xml 이 올바르게 반환되는지 확인했다.
curl https://www.example.com/sitemap.xml
확인해보니 index.html내용이 나오고 있었다. 따라서 아래와 같이 수정했다.
{
"rewrites": [
{ "source": "/sitemap.xml", "destination": "/sitemap.xml" },
{ "source": "/robots.txt", "destination": "/robots.txt" },
{ "source": "/((?!sitemap\\.xml|robots\\.txt).*)", "destination": "/" }
],
"headers": [
{
"source": "/sitemap.xml",
"headers": [{ "key": "Content-Type", "value": "application/xml" }]
}
]
}
이렇게 수정하면 /sitemap.xml 과 /robots.txt 요청을 명시적으로 처리하고, 그 외의 모든 요청을 루트로 redirect 한다.
Google Search Console 에 사이트맵 등록

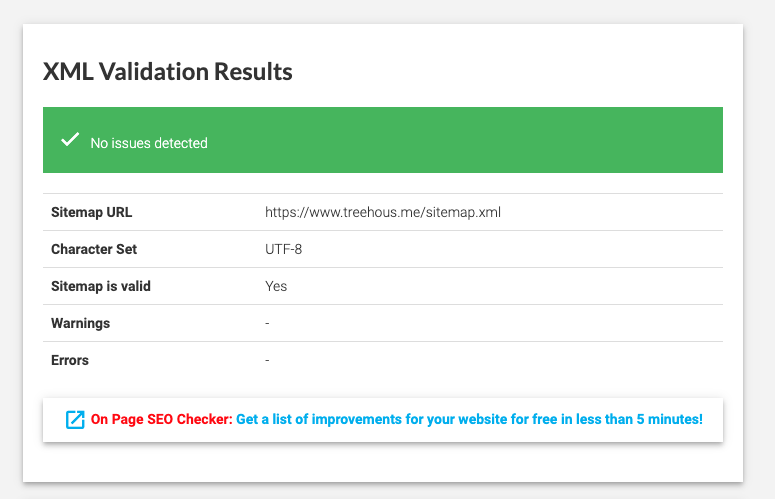
사이트맵 URL 을 입력해서 제출한다. 사이트맵 URL 이 유효한지 확인해보고싶으면 아래의 사이트에서 확인해볼 수 있다.

No issues detected 라고 뜨면 문제가 없는 것이다.
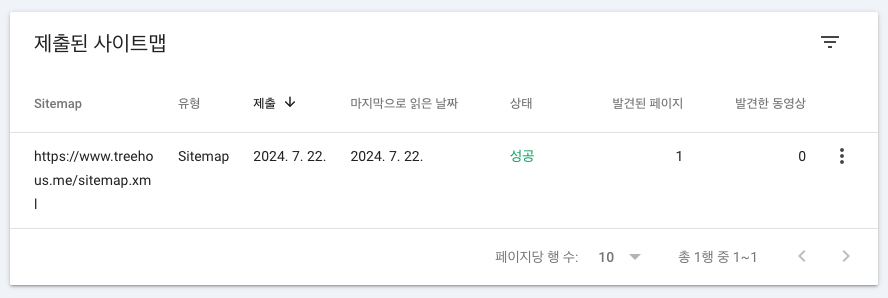
제출했을 때 상태가 성공이라고 뜨면 완료!

피드백이 있다면 댓글 부탁드립니다!