채팅을 하다보면 내가 직접 스크롤을 내리지 않아도
새로 추가된 메세지에 대해서 아래로 자동 스크롤이 된다.
이 기능을 구현해보려고 한다.
방법
useRef, useEffect 훅을 사용하여 구현했다.
const scrollRef = useRef();useRef 훅을 사용하여 스크롤할 요소에 대한 scrollRef 라는 것을 만든다.
이 scrollRef는 스크롤할 컨포넌트를 가리키는데 사용된다.
useEffect(() => {
scrollToBottom();
}, [isTyping]);
const scrollToBottom = () => {
if (scrollRef.current) {
scrollRef.current.scrollTop = scrollRef.current.scrollHeight;
}
};그리고 scrollToBottom 이라는 함수를 만들어주었다. 이 함수는 scrollRef.current 가 존재할 때
스크롤 요소의 scrollTop 속성을 scrollHeight 로 설정하여 스크롤을 맨 아래로 이동시킨다.
(scrollHeight은 스크롤 요소의 전체 내용의 높이를 나타내고, scrollTop은 현재 스크롤 위치를 나타낸다.)
그리고 나 같은 경우에는 useEffect 를 이용해서 isTyping 이라는 변수가 변경될 때마다 scrollToBottom 함수가 실행되도록 했다.

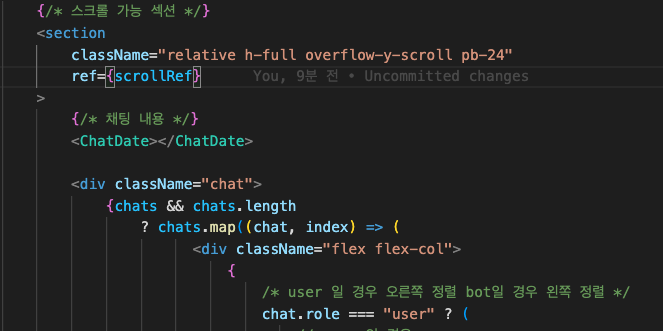
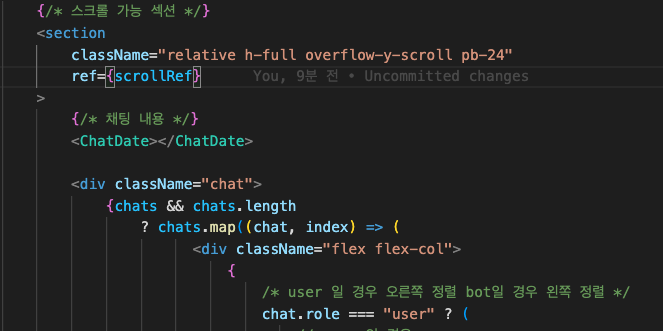
section 요소에 ref={scrollRef} 를 추가한 것을 확인할 수 있다.
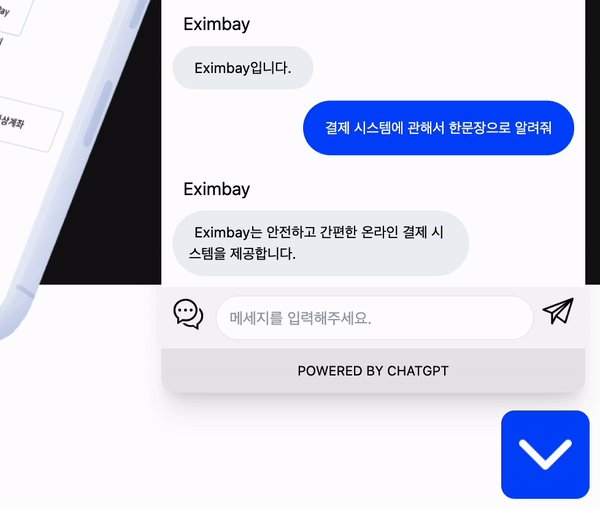
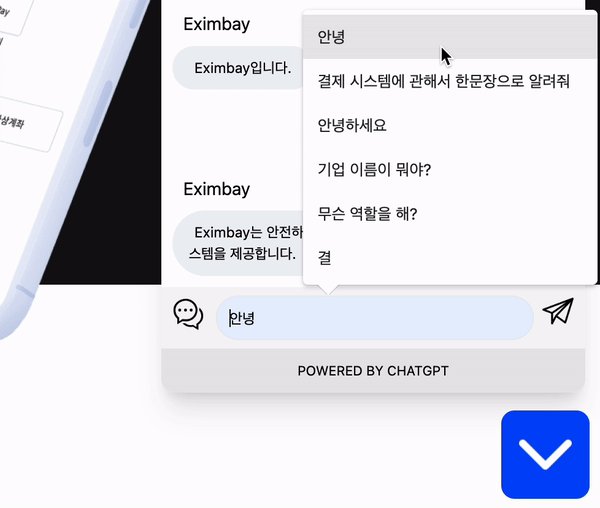
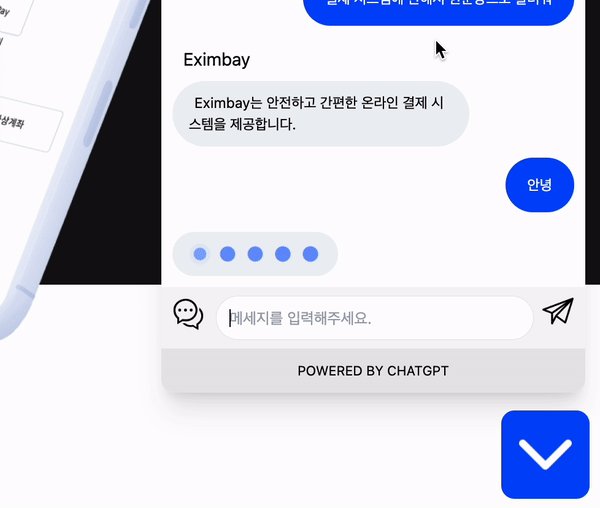
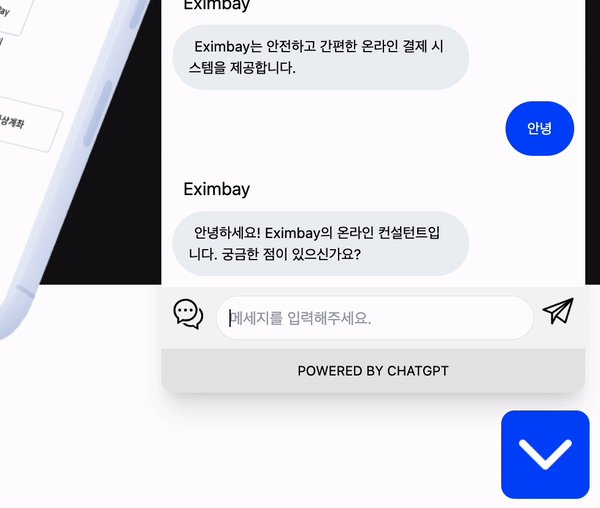
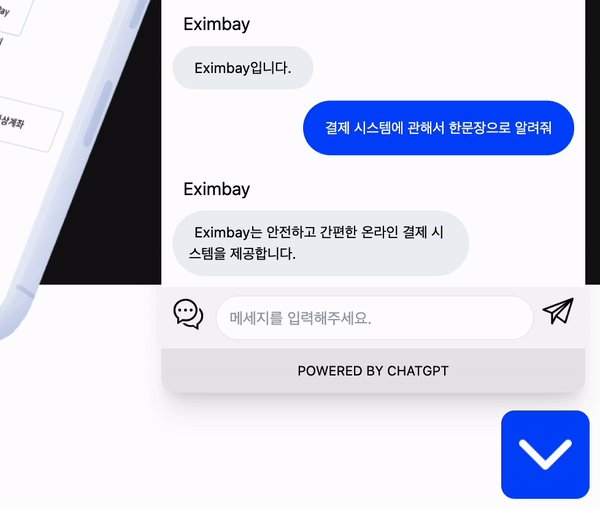
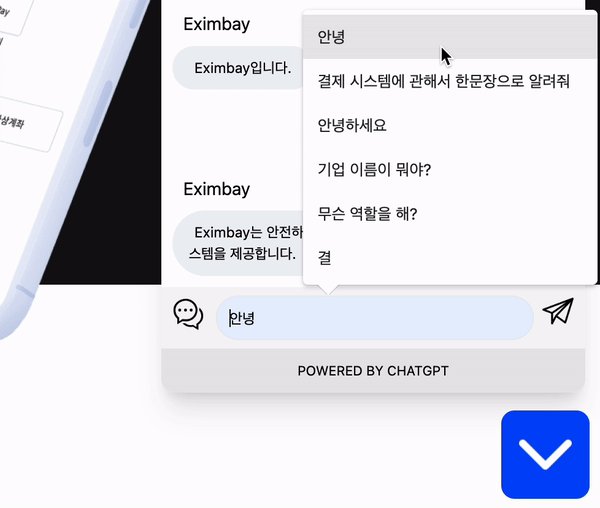
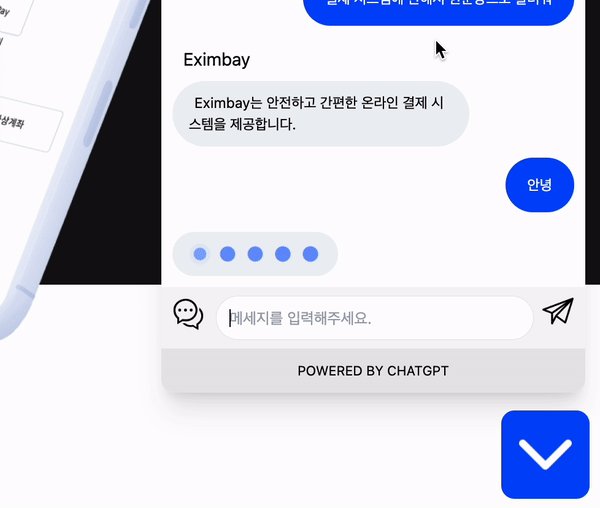
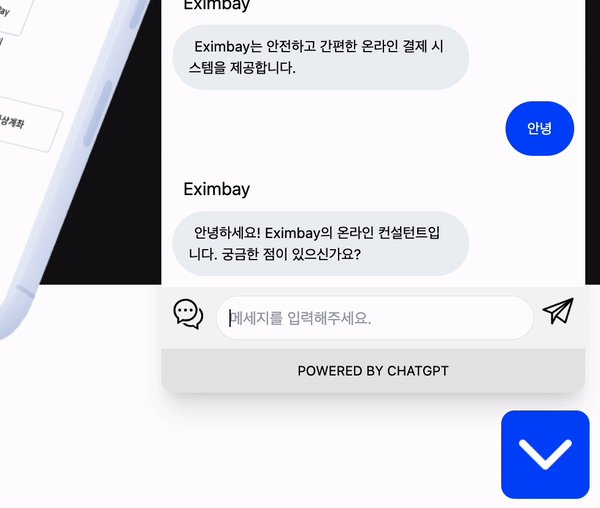
결과물

채팅을 하다보면 내가 직접 스크롤을 내리지 않아도
새로 추가된 메세지에 대해서 아래로 자동 스크롤이 된다.
이 기능을 구현해보려고 한다.
방법
useRef, useEffect 훅을 사용하여 구현했다.
const scrollRef = useRef();useRef 훅을 사용하여 스크롤할 요소에 대한 scrollRef 라는 것을 만든다.
이 scrollRef는 스크롤할 컨포넌트를 가리키는데 사용된다.
useEffect(() => { scrollToBottom(); }, [isTyping]); const scrollToBottom = () => { if (scrollRef.current) { scrollRef.current.scrollTop = scrollRef.current.scrollHeight; } };
그리고 scrollToBottom 이라는 함수를 만들어주었다. 이 함수는 scrollRef.current 가 존재할 때
스크롤 요소의 scrollTop 속성을 scrollHeight 로 설정하여 스크롤을 맨 아래로 이동시킨다.
(scrollHeight은 스크롤 요소의 전체 내용의 높이를 나타내고, scrollTop은 현재 스크롤 위치를 나타낸다.)
그리고 나 같은 경우에는 useEffect 를 이용해서 isTyping 이라는 변수가 변경될 때마다 scrollToBottom 함수가 실행되도록 했다.

section 요소에 ref={scrollRef} 를 추가한 것을 확인할 수 있다.
결과물