*태그
HTML은 태그 이름을 꺽쇠 괄호로 감싸서 표현
<태그></태그> -> 이렇게 시작태그와 종료태그가 있다.
시작태그만 있는 건 빈 태그 라고 한다.
ex) 이미지 태그<img>
줄바꿈 태그<br>
가로줄 태그 <hr>
*요소
태그의 이름을 말한다.
<title> 태그의 요소는 title 이다.
*속성
시작 태그안에 들어가는 내용으로 해당 요소의 성격 등을 설정하는 상태구분값이다.
<html lang="en">의 속성은 lang 이다
*속성값
속성이 취하는 값. 따옴표로 감싸야 한다
<html lang="en">의 속성값은 en 이다.
*문단태그
-<h#></h#> :
제목을 나타내는 태그
h옆에 붙는 숫자가 작을 수록 상위 문단, 글자의 크기가 커진다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>html_1</title>
</head>
<body>
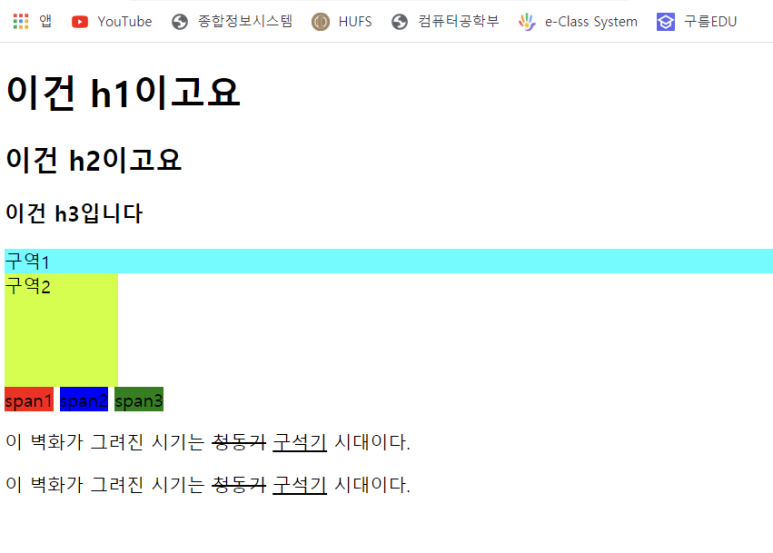
<h1>이건 h1이고요</h1>
<h2>이건 h2이고요</h2>
<h3>이건 h3입니다</h3>
</body>
</html>
-<p> :
문단을 정의
텍스트는 여기에 담는게 좋아요
위 아래에 여백 자동으로 추가(css의 margin 속성으로 조정가능)
-<div> :
block level 태그
섬세하게 공간 분할할 때 쓰인다.
css와 주로 연동되어 쓰인다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>html_1</title>
</head>
<body>
<h1>이건 h1이고요</h1>
<h2>이건 h2이고요</h2>
<h3>이건 h3입니다</h3>
<div style="background-color:cyan">구역1</div>
<div style="width:100px; height:100px; background-color:#CF0">구역2</div>
</body>
</html>
-<span> :
inline level
텍스트의 특정 부분을 묶거나 텍스트의 특정 부분에 따로 스타일을 적용할 때 자주 사용
css와 자주 연동되어 쓰임
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>html_1</title>
</head>
<body>
<h1>이건 h1이고요</h1>
<h2>이건 h2이고요</h2>
<h3>이건 h3입니다</h3>
<div style="background-color:cyan">구역1</div>
<div style="width:100px; height:100px; background-color:#CF0">구역2
</div>
<span style="background-color:red">span1</span>
<span style="background-color:blue">span2</span>
<span style="background-color:green">span3</span>
</body>
</html>
-<hr> :
가로줄
*텍스트 태그
-<br> :
줄바꿈
빈태그
-<b> & <strong> :
텍스트를 굵게 표시
-<i> & <em> :
텍스트를 이탤릭체로 표시
-<ins> & <u> :
inline level
밑줄을 긋는 태그
ins는 insert의 약자로 cite, datetime 속성을 가진다. 내용의 추가와 삭제가 이루어졌음을 표기
-<del> & <s> :
취소선
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>html_1</title>
</head>
<body>
<h1>이건 h1이고요</h1>
<h2>이건 h2이고요</h2>
<h3>이건 h3입니다</h3>
<div style="background-color:cyan">구역1</div>
<div style="width:100px; height:100px; background-color:#CF0">구역2
</div>
<span style="background-color:red">span1</span>
<span style="background-color:blue">span2</span>
<span style="background-color:green">span3</span>
<p>이 벽화가 그려진 시기는 <del>청동기</del> <ins datetime="2020-12-30">구석기</ins> 시대이다.</p>
<p>이 벽화가 그려진 시기는 <del>청동기</del> <u>구석기</u> 시대이다.</p>
</body>
</html>
-<mark>:
형광펜 긋는 효과
