이제는 학회세미나를 웹/앱으로 나누어 공부하기로 했다.(20.11.10)
나는 웹파트를 골랐다!
뭔가 앱을 배우기 전에 웹이 전체적인 기초, 기반이 될 것만 같아서?
동기 말로는 웹을 하다가 앱을 할 수는 있는데, 앱을 하다가 웹은 못한다고..? 잘 모르겠지만 암튼!
한번 공부해보고 싶었던 거니까 잘 해봐야지.
선배님이 과제를 내주셨다.
구글링, 강의 뭐든 상관없으니 참고해서 html을 사용해서 사진을 구현해보기가 과제.

일단 유튜브 영상부터 보고 공부해보기로 했다.
일단 html은 웹의 구조, 컨텐츠
css는 웹의 디자인
Java script는 웹의 동작, 웹의 모든것을 말한다고 한다.
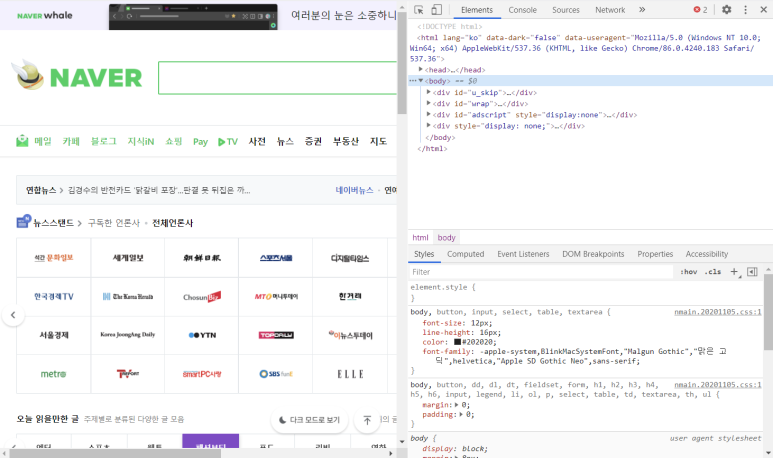
기본 네이버 메인 페이지 구성을 한번 살펴보려면
F12를 누르거나 오른쪽마우스를 클릭하고 검사를 누르면 또다른 화면이 뜬다.

이런식으로.
Element 탭은 html을 확인할 수 있다고 한다.
태그나 트리 구조를 한번 구경해본다.
아~ 이렇게 생겼구나..정도
Console 탭에다가
document.head.parentNode.removeChild(document.head); 를 쓰고
엔터를 누르면 css가 사라지는 모습을 볼수있다.

이런식으로..
텍스트 문서를 하나 만드는데 확장명을 .html로 한다.
그러면 아이콘이 크롬모양으로 바뀐다.

이렇게
그러면 vs code라는 프로그램을 깔고, 이 파일을 열어준다.

처음에 저런식으로 코드를 써본다.
코드는 <코드> 같이 여는태그
</코드>같이 닫는 태그가 쌍으로 있다.
<parent> 부모태그
<children> 자식태그
<손주태그></손주태그>
</children>
<sibling> 형제라는뜻
</sibling>
</parent>
....이런 구성이 될 수 있다.
그럼이제 잠깐 생활코딩을 참고해봐야지
https://opentutorials.org/course/3084/18445
코딩과 HTML - 생활코딩
--- 기획을 끝냈으니까 이제 구현을 할 차례입니다. 구현하기에 앞서서 타임머신을 타고 미래로 날아가서 우리가 어떤 일을 하게 될지 보고 옵시다. 화면이 두 개로 쪼개져 있습니다. 집중해서
opentutorials.org
html은 중요하고 매우쉽다(이 분의 말로는).
HTML : HyperText Markup Language
일단 에디터(메모장 등등)와 웹브라우저가 필요하다.
난 편집기(에디터)를 vs code로 사용.

vs code에서 파일을 열고 저렇게 문장을 쓰고 저장해보았다.
그리고 파일을 열면?

여기도 이렇게 바뀌어있다.
근데 글씨를 진하게 만들고 싶다면?
태그가 필요하다.
<strong> Dawon </strong> 으로 만들어보겠다.


오 신기해.
<u> </u> 는 밑줄을 그어준다.
그럼 <h1>태그는 뭘까?

이런식으로 작성하면
웹브라우저에

이렇게 뜬다. 음 이런 기능이구나. 해보니 알겠어.
줄바꿈을 하는 태그는 뭘까
<br> 이다
<br><br> 하면 좀더 떨어지니까 단락같은 느낌이 들겠지.
이건 닫는 태그가 없다.
단락 태그는 뭘까
<p></p>이다. 이건 닫는 태그가 있다.
css문법에서 태그와 태그사이의 여백을 주려면
<p style="margin-top:40px;">
이렇게 쓸수도 있다.
이건 지금은 넘겨도됨!
사진은 어떻게 넣어야할까
<img scr="이미지의 주소">
너무 크면 이렇게 쓸수도 있다.
<img scr="이미지의 주소" width="100%">
이걸 속성이라고 한다.
목차같이 만들어주고싶을 때 쓰는 태그
<li></li>
이것의 부모태그는 <ul></ul>을 쓴다. 그룹화 해주기 위함!
<ul>을 <ol>로 바꾸면 숫자가 자동으로 넘버링 된다.
ol은 ordered list!
ul은 unordered list!
<ul>
<li>1. HTML</li>
<li>2. CSS</li>
<li>3. JavaScript</li>
</ul>
<ul>
<li>egoing</li>
<li>k8805</li>
<li>sorialgi</li>
</ul>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>근데 지금은 웹페이지의 주소가 내 파일명이다.
이걸 바꿀 수 있는 방법은?
<title>제목 - html</title>
이렇게 하면된다.
내가 작성한 한글이 이상하게 출력될 수 있다.(깨진다)
<meta charset="utf-8">
utf8로 읽으라는 뜻이다.
이걸 쓰면 해결된다.
이건 하나의 약속 같은 것
<!doctype html>
<html>
<head>
<body>
</html>
</head>
</body>
제일 궁금했던 것.
링크를 걸려고 하면 어떻게 해야될까?
태그는 a라고 한다.
<a href="사이트의 주소">링크문장</a>
이렇게!
근데 이렇게 하면 아예 저 사이트로 이동을 하는거로
저 사이트를 열되 새 탭이 열리게 하고 싶으면
<a href="사이트의 주소" target="_blank">링크 문장</a>
이렇게!
또는 링크를 클릭하기 전에 뭔지 보여주고 싶다 하면
<a href="사이트의 주소" target="_blank" title="제목">링크문장</a>
구분선을 그어주고 싶어서 태그를 찾아봤더니 <hr>이라고 한다.
생활코딩 <웹사이트의 완성>편까지 들었다. 나머지는 주말에 이어 들어봐야지!
결과물은

다 만들었다!
